
Optymalizacja wczytywania Joomla 2.5 oraz Joomla 3.x - cześć 2
Druga część artykułu będzie zawierać takie informacje jak dobierać format obrazu do treści, tworzenie artykułów czyli treści zoptymalizowanych, przydatne narzędzia w optymalizacji, cdn i serwery.
A więc zapraszam na drugą część wpisu.
Spis Treści
Zacznijmy od tego co i gdzie stosować jeśli chodzi o rozszerzenie pliku.
Formaty i grafika na stronie.
JPEG (Joint Photographic Experts Group) - wykorzystuje kompresje stratną, najczęściej wykorzystuje się do obrazów o dużej rozpiętości kolorystycznej, zdjęcia,portrety, krajobrazy itd. Zapis pliku szybki.
PNG (Portable Network Graphics) - wykorzystuje kompresje bezstratną, może pracować w trybie do 256 kolorów jak i do 1 miliona. w zasadzie wykorzystywać go można od kilku kolorowych obrazków czy grafik do fotografii (jak i JPEG) W tym wypadku stopień "kompresji" powinien być wyższy niż w JPEG. Zapis pliku przy kompresji 9 oraz dużych obrazach dość wolny.
GIF (Graphics Interchange Format) - kompresja bezstratna, wykorzystywany przede wszystkim do animacji. konkurencyjnie do gif miał/jest png został on wymyślony że względu na patenty jakimi był obłożony gif. obecnie wszystkie patenty na gif wygasły i jest wolny. W zależności od ilość klatek dość wolny.
WEBP (Google) - obsługuje kompresje stratną jak i bezstratną. Wykorzystywać go możemy od fotografii do animacji. Jest o 25% bardziej efektywny od PNG i około 25-35% efektywniejszy od JPEG (według google).
Trzeba zwrócić uwagę że webp nie obsługują takie przeglądarki jak IE,Firefox! Mozilla tworzy swój format opary o JPEG, który ma dać takie same korzyści jak wspomniany webp. Zapis pliku szybki.
JPEG XR (Microsoft) - opracowany jako następca popularnego jpeg według twórców działa 2x bardziej efektywnie. Ważne ten format obsługuje tylko IE! Zapis pliku szybki.
Jak widać jest w czym wybierać jeśli chodzi o formaty plików graficznych, trzeba zaznaczyć że google premiuje strony używające webp, ale jak widać są i minusy brak obsługi od IE oraz FF a to dość kłopotliwe.
Ze swojej strony mogę polecić stosowanie na przemian jpeg oraz png. Jpeg kompresja w granicy 70% do zdjęć jest akceptowalna, przy wykorzystaniu optymalizacji tablic Hoffmana. Pomimo że webp wychodzi lepiej jednak zalecałbym używać tego formatu jako eksperymentalnego. Nie nic gorszego jak brak grafik na stronie.
Ważną kwestią jest wstawianie grafik na WYMIAR a to dlatego że przeglądarka pobiera mniejszy plik i nie musi go skalować! Wystrzegamy się takich praktyk, nie wstawiamy obrazków prosto z aparatów o rozmiarach 4912 x 3264 może zajmować nawet do 8MB! ileż to pobierania a czas jest cenny. Taki sam plik zoptymalizowany do rozmiarów 1000 x 720 będzie zajmował około 150kb (mówimy tutaj o jakość foto!) Przyjęło się za praktykę aby na stronie jeśli wstawiamy zdjęcia nie przekraczały one 100kb jest to czasami trudne do zrealizowania. Przy dużej ilości grafiki przydatne jest biblioteka js zwana Lazyload, działanie jej opiera się o wczytywanie obrazów tylko do części widzianej w ekranie znacznie przyspiesza to ładowanie strony.
Kolejna zasada przy pisaniu artykułów jest następującą jeśli mamy dużo grafik objętościowo warto się zastanowić czy nie podzielić taki artykuł na strony w JOOMLA wystarczy zastosować pagebreak z dowolnego edytora. Jeśli ktoś używa tak jak i ja CCK K2 będzie miał problem ponieważ framework nie obsługuje w standardzie pagebreak ot takie przeoczenie, ale i na to jest sposób użycie dodatkowego pluginu.
Przydatne narzędzia do optymalizacji strony.
Kompresja JPEG - http://www.jpegmini.com
Kompresja PNG - https://tinypng.com
Kompresja JPEG/PNG - http://www.smushit.com/ysmush.it/
Kompresja wielu plików/ przeglądarka - http://www.xnview.com/en/xnviewmp/
LazyLoad dla Joomla 2.5.x i 3.x - http://extensions.joomla.org/extensions/core-enhancements/performance/site-performance/18035
PageBrak (następna strona) min. dla CCK K2 - http://extensions.joomla.org/extensions/news-display/article-elements/articles-tabs/20479
Co obsługują przeglądarki Grafika/Video/CSS - http://caniuse.com
Obróbka grafiki przez JCE - https://www.joomlacontenteditor.net/component/zoo/item/image-manager-extended-4
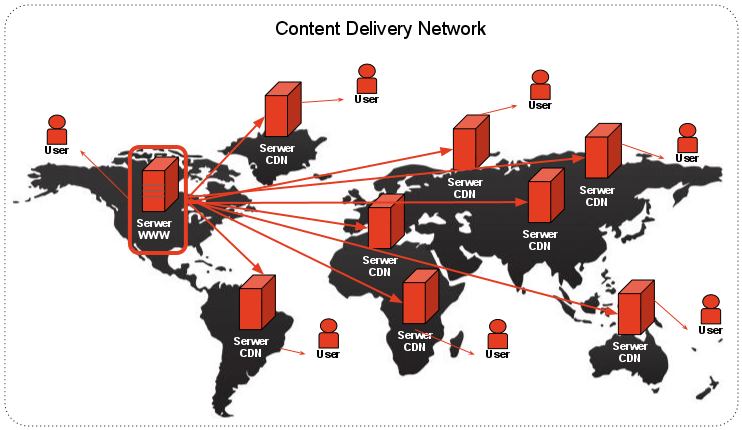
Serwery CDN
CDN - Content delivery network, rozproszony system serwerów po całym świecie aby szybciej dostarczać streści do użytkownika końcowego.
Korzyści z korzystanie CDN - zwiększenie prędkości wczytywania strony poprzez równoległe dodatkowe połączenia i pobierania grafik,js,css,video innych formatów o ile skonfigurowany cdn pozwala.
CDNa opłaca się zastosować w kilku przypadkach, pierwszy to taki gdzie mamy rozproszonych userów po całym świecie, drugi jesteśmy w środku a na około są serwery CDN.
Patrząc z perspektywy polskich serwisów CDN są bardzo drogie a darmowych brak!. Kolejny argument aby nie stosować CDN przemawia fakt że jeśli odwiedzają Cię użytkownicy tylko z polski to jest Ci to nie potrzebne. (chodź nie do końca).
Wyobraź sobie że masz stronę www i duże ilości JS otóż otóż jak wiemy JSy ładują się po sobie co spowolnią ten proces, ale jeśli Twój wpis na szablonie będzie odnosił się do serwera CDN to utworzy się kolejne połączenie do innego serwera i JS ściągnie się równolegle do pozostałych zyskaliśmy czas. A teraz istnieje jeszcze jedna sztuczka pomocna, można zdefiniować w szablonie wpis który sprawdzi czy czasem nie mamy takiego JSa już w przeglądarce,cache itp. i tutaj znowu zyskujemy a nawet podwójny jest zysk!
A teraz odpowiem na Twoje pytania:
W takim razie czy mogę mieć CDN za FREE ? - Tak możesz mieć.
Czy mogę ożywać go z Joomla ? - Tak możesz używać z J2.5 jak i J3.x
Czy jest to proste do implementacji ? - I tak i nie, zależy od Twojej wiedzy! (5 min i jesteś w domu!)
Najbardziej rozbudowanych serwerowo CDNem jest CloudFlare
CloudFlare ma opcje darmową - konfiguracja wymaga przekierowania DNSów na ich serwery. Nic więcej nie robimy żadnego klienta nie instalujemy po stronie J!.
https://www.cloudflare.com/plans
Druga Opcja to Incapsula
Rozmieszczenie serwerów
Incapsula również oferuje domowy plan. Oraz posiada komponent do integracji z Joomla 2.5 jak i Joomla 3.x
Konfiguracja jest inne trzeba zmienić wpisy w rekordach A oraz CNAME (nie każdy panel domenowy to potrafi więc czasem trzeba skontaktować się z hostingodawcą aby nam wpisy zrobił)
http://extensions.joomla.org/extensions/access-a-security/site-security/site-protection/22609
Trzecia opcja to CDN for Joomla!
Niestety ciężko o zestawienie serwerów na świecie ponieważ CDN for Joomla! można ich wykorzystać kilka.
Takich jak:
- MaxCDN
- CDNify
- Amazon CloudFront
- CDN77
- CDNetworks
- CacheFly
- EdgeCast Networks
- KeyCDN
chcecie się dowiedzieć czegoś więcej odsyłam tutaj
Serwery HA
Serwery HA (high availability) - wysokiej dostępności takie jak NGNIX oraz LIGHTTPD - powstały z myślą o dużych serwisach, aby ich wydajność była bardzo wysoka.
Nie będę się zbytnio rozpisywał dokumentacja dla Ngixa pod joomla jest TUTAJ a pod Lighttpd jest TUTAJ
Hiperwydajny serwer nam nie pomoże jak nie zoptymalizujemy strony i jej zawartości.
Podsumowanie
Jeśli przegapiliście pierwszą część wpisu to zajdziecie ją pod tym linkiem - > https://joomlaguru.pl/joomla/209/optymalizacja-wczytywania-joomla-2-5-oraz-joomla-3-x-czesc-1
O samej optymalizacji można by znacznie więcej napisać tylko komu by się chciało to czytać ;) Myślę że zawarłem najważniejsze rzeczy oraz pokazałem co nie co jak z tego korzystać! Dużo rzeczy wychodzi w praktyce więc zacznij już dziś optymalizować swoją stronę aby działała szybciej i szybciej. Zwiększysz tym sposobem ruch na stronie a odwiedzający zostaną na niej dłużej!.
Opanuj techniki optymalizacji Joomla! Zapoznaj się z przykładowymi darmowymi lekcjami