Narzędzia do testowania szybkości strony
Zwykle bywa tak, że publikujemy stronę i myślimy to już wszystko. A to nie wszystko po opublikowaniu, należy stronie przyjrzeć się pod kątem SEO. Czas ładowania strony jest dość istotny nie tylko ze względu na Google, ale dla samego użytkownika.
W 2018 roku Google ogłosiło, że prędkość ładowania strony będzie brana pod uwagę w wynikasz wyszukiwania. Co prawda komunikat dotyczył stron mobilnych (https://webmasters.googleblog.com/2018/01/using-page-speed-in-mobile-search.html) to jednak warto mieć na uwadze. Prędzej czy później będzie to dotyczyło też stron na desktopy. W zależności od tematyki strony trend jest wzrostowy dla urządzeń mobilnych. Jeśli używasz Google analitycs możesz sprawdzić w łatwy sposób na jakich urządzeniach odwiedzają użytkownicy Twoją stronę.
Co ważniejsze, jeśli odwiedzający spróbuje uzyskać dostęp do Twojej witryny, a jej załadowanie zajmuje więcej niż kilka sekund, może opuścić witrynę przed jej załadowaniem. Pewnie nie raz sam doświadczyłeś tego zjawiska przemierzając bezkresny internet. Taka akcja jest rejestrowana przez Google i powoduje wzrost współczynnika odrzuceń. (https://support.google.com/analytics/answer/1009409?hl=pl)
Według badań Google z 2017 roku (Dane globalne Google, zagregowane, zanonimizowane dane z Google Analytics, kwiecień 2017 r.) ,aż 53% użytkowników mobilnych opuszcza strone jeśli ta ładuje się dłużej niż 3 sekundy.
Na szczęście mamy kilka witryn, które mogą zmierzyć prędkość dla Ciebie. Mała uwagą, którą zawsze powtarzam swoim klientom i osobom, z którymi współpracuje. Nie należy skupiać się w 100% na zdobywaniu punktów trzeba pamięcać przede wszystkim o swoich użytkownikach. Na przykład: narzędzie może dać ci punkty za kompresowanie plików Javascript. Narzędzie może jednak nie patrzeć na pełny rozmiar pliku, nawet jeśli jego rozmiar przekracza 2 MB, miej to na uwadze.. (ostatnii przypadek Javascrypt pobierany z zewnętrznego serwera o wielkości 3MB) Postrzegany czas ładowania jest najważniejszą rzeczą w optymalizacji.
Spraw, aby użytkownik miał realne odczucie, że strona się ładuje, a zmniejszysz prawdopodobieństwo, iż opuści stronę.
Spis Treści
Poniżej znajduje się lista kilku popularnych narzędzie do mierzenia czasu ładowania stron:
- GT-Metrix
- Pingdom Tools
- PageSpeed Insights z Google
- Webpagetest.org
- DareBoost
- Yellow Lab Tools
- GiftOfSpeed
Pamiętaj, że te narzędzia nie są żadną wyrocznią. Staraj się skupiać zarówno na desktopach i urządzeniach mobilnych. Zawsze sprawdzaj odczucia organoleptyczne optymalizowanej strony.
Pozwól mi omówi po krótce wyżej wymienie usługu:
GT-METRIX

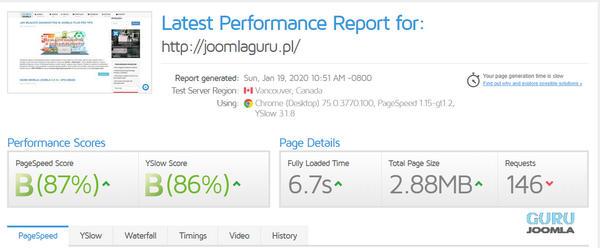
GT-Metrix, mierzy zarówno dwie prędkość strony swoją i YSlow w jednej sesji, co daje ładny przegląd obu.
GT-Metrix podaje wiele szczegółów na temat tego, dlaczego strona działa wolno, lub ogólne porady na ten temat, podzielone na osobne elementy. Jak widać tutaj, wyniki Pagespeed i Y-Slow są nieco inne, choć oba wyniki B-score. Na przykład obniżenie punktacji wynika z tego, że znajdują się na stronie skrypty zewnętrzne, nad którymi nie masz do końca kontroli. To tylko jeden z przykładów, dlatego wynik często różni się nieznacznie. Jedną fajną rzeczą w GT-Metrix jest to, że jeśli znajdzie niezoptymalizowane obrazy, zapewnia zoptymalizowane wersje po kliknięciu elementu (można go pobrać i podmienić sobie). GT-Metrix umożliwia także monitorowanie jednej witryny w czasie, jeśli się zarejestrujesz, sprawdzając ją raz dziennie.
Narzędzie w wersji podstawowej darmowej mierzy Twoją stronę z serwerów w Vancouver Kanada, a to też ma znaczenie.
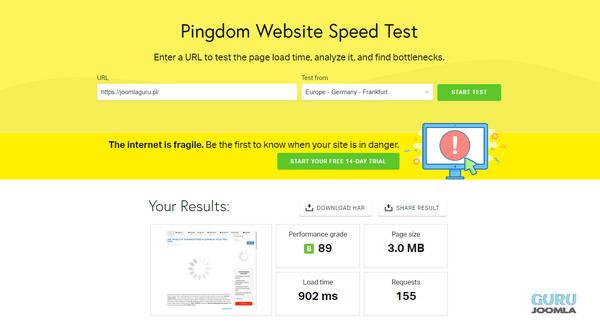
PINGDOM

Pingdom daje ci te same informacje, co GT-Metrix tylko w innej formie. Zwykle wykrywa, że strona ładuje się szybciej niż strona GT-Metrix, kwestia wyboru serwera, z którego jest mierzona strona. Im bliżej nas tym lepiej! Zamiast tego skup się na poszczególnych znalezionych elementach. To narzędzie pokazuje ogólne informacje co dany parametr znaczy. Przydatne informacje, jakie można wyciągnąć z Pingdom to ile procentowo zajmują poszczególne elementy na stronie takie jak: javascript, obrazy, css.
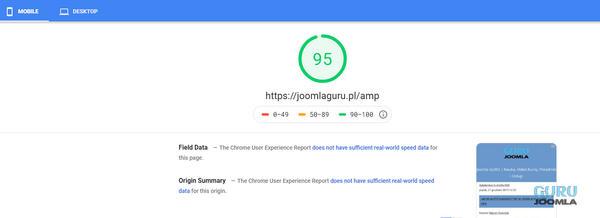
GOOGLE PAGESPEED INSIGHTS

Google w szczególności zachęca do optymalizacji treści widocznych na ekranie i widocznych treści, co zwykle wymaga skomplikowanych sztuczek, które są trudne do osiągnięcia,
np. określenie CSS, który faworyzuje tylko zawartość strony widocznej na ekranie, a resztę CSS należy załadować dopiero później. Dlatego bardzo trudno jest uzyskać wyniki bliskie ideałowi. . Narzędzie takie jak JCH Optimize posiada funkcję wyciągania i optymalizowania dostarczania CSS. Pamiętaj, że nie zawsze to działa idealnie i trzeba sprawdzić, czy ten zabieg daje nam wymierne korzyści. Pagespeed Insights obecnie działa na LIGHTHOUSE (https://developers.google.com/web/tools/lighthouse/) to jest to samo narzędzie, które jest wbudowane w przeglądarki takie jak Opera czy Chrome. Google Pagespeed Insight ze strony Google odpytuje stronę z serwerów w Londynie to też ma znaczenie.
DAREBOOST

DareBoost mierzy główne aspekty szybkości i wydajności, ale mierzy i punktuje również bezpieczeństwo. Wersja darmowa jest całkiem rozbudowana i podpowiada co jest jeszcze do zrobienia na stronie. Narzędzie posiada przeglądarkę HAR, czasy wczytywania czy player wideo, na którym widać, od której sekundy zaczyna strona być widoczna.
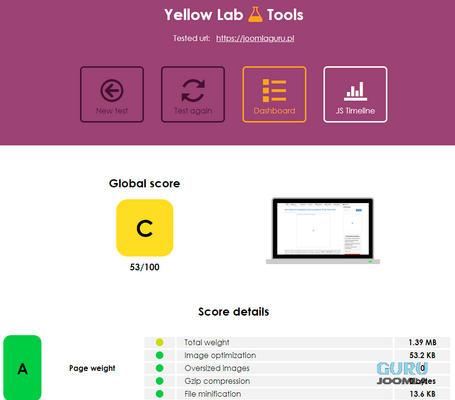
YELLOW LAB TOOLS

Yellow Lab Tools to tak naprawdę narzędzie opracowane dla programistów front-end. Oczywiście sprawdza ogólne problemy, takie jak buforowanie, optymalizacja javascript i CSS itp., Ale również sprawdza zasoby nieco głębiej. Na przykład sprawdza wydajność CSS, więc jeśli używasz pełnych plików CSS Bootstrap, ale używasz tylko podstawowych rzeczy, a nie tabów czy innych wbudowanych w css opcji bootstrapa, karze Cię za to, że umieściłeś CSS na darmo. Jest to bardzo przydatne narzędzie, zwłaszcza jeśli tworzysz własne szablony. Jak widać uzyskany wynik to C, nad którym trzeba się pochylić i zbadać dogłębniej wykorzystywany CSS. Z takimi wynikami trzeba się liczyć jeśli używamy szablonów komercyjnych czy Page Buildierów.
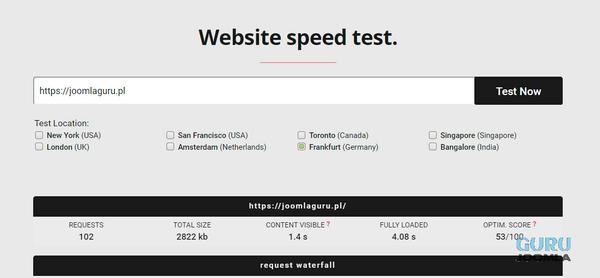
GIFTOFSPEED

GiftofSpeed jest to narzędzie zbliżone do Pingdom. Daje proste i przejrzyste metryki po analizie strony. Mamy do wyboru kilka serwerów najbliżej położony to Frankfurt Niemcy. Dostajemy podpowiedzi co możemy poprawić jakie pliki jeszcze należy na przykład połaczyć. Mimo że narzędzie jest proste to ma kilka ukrytych zalet. Można nim zbadać czy strona wykorzystuje GZIPa, Kompresory JPG i PNG, test optymalizacji obrazów czy wykonać test białych spacji i wiele więcej.
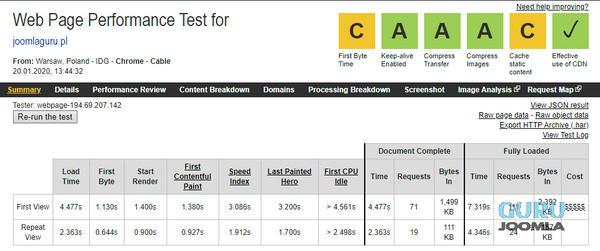
WEBPAGETEST

Webpagetest to jedno z moich ulubionych i podstawowych narzędzi pracy. Po pierwsze oferuje dwa serwery w Polsce! Więc to bardzo istotny czynnik dla klientów, jak i prawidłowości pomiarów. Narzędzie webpagetest integruje się z Cloudiary oraz Requestmap. Ponadto mamy do dyspozycji wiele metryk przegląd wydajności ogólny, na domeny, na podział typów oraz wideo player, aby zobaczyć jak zdalna maszyna załadowała stronę. Jedną z fajnych rzeczy jest integraja z Cloudiary, gdzie analizowane są obrazy z testowanej strony. W tej analizie można zobaczyć różnice na korzyść wykorzystywanych formatów obrazów na stronie, a alternatywnymi.
Pamiętaj o tym, że wpływ obciążenia serwera jest też ważnym czynnikiem. Jeśli Twoja strona ma duży ruch warto zbadać jak się zachowuje podczas najazdu X liczby użytkowników.
Po niżej omawiam dwa narzędzie, którymi możesz się posłużyć do wygenerowania ruchu na Twoją stronę.
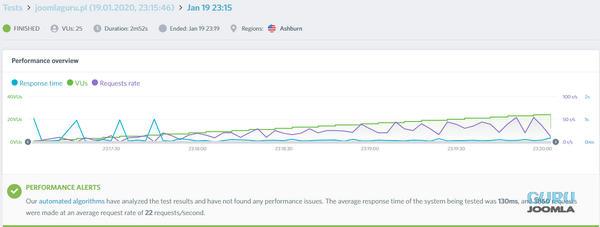
LOADIMPACT

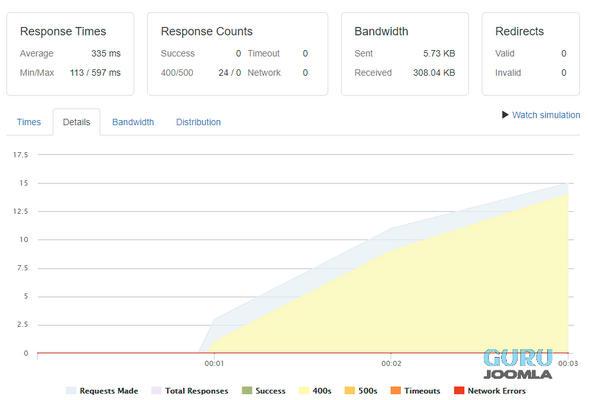
Narzędziem o innym podejściu jest Loadimpact.com. Nie tylko patrzy na pojedynczą sesję, ale także uruchamia ruch zastępczy za pomocą wirtualnych jednostek na Twojej witrynie i mierzy, jak Twoja witryna może sobie z tym poradzić. Zwłaszcza jeśli Twoja witryna jest popularna wśród wielu odwiedzających, może to być bardzo przydatna rzecz do przetestowania. Loadimpact to płatne narzędzie, pozwala na przeprowadzenie 50 testów z maksymalnymi 50 użytkownikami wirtualnymi, każdy test może trwać 10 minut. Możesz też bez rejestracji przeprowadzić test na 25 wirtualnych użytkowników.
LOADER.IO

Loader.io to narzędzie badające stronę pod obciążeniem jak loadimpact. W wersji darmowej możemy użyć do tysiąca klientów przez jedną minutę na jeden host. Loader jest w fazie testowej beta więc nie można napotakać pewne problemy z działaniem.
Websiteplanet
Szybkie sprawdzenie, czy strona jest skompresowana GZIP
https://www.websiteplanet.com/pl/webtools/gzip-compression
PODSUMOWANIE
Joomla sama w sobie ma kilka narzędzi do optymalizacji i skracania czasu ładowania strony między innymi pamięć podręczna czy gzip możemy również użyć zewnętrznego rozszerzenia.
Jak widać nawet taka niezbyt "skomplikowana" strona jak joomlaguru ma pewne niedoskonałości. A serwer współdzielony nie pomaga w uzyskiwaniu idealnych wyników, ale nie jest to regułą.
Stroną miała lepsze wyniki, ale z czasem dochodzą nowe parametry i nowe sposoby optymalizacji, a przecież nie zawsze sprawdza się czas ładowania strony na przykład po zainstalowaniu nowego modułu czy też dodatku, a powinno.
Pamiętaj, że te narzędzia dają jedynie ogólne porady, powinieneś również kierować się zdrowym rozsądkiem. Przykładowo, jeśli Twoja witryna ładuje kilkanaście pełnoekranowych dużych obrazów ,narzędzie Ci powie, że Twoje pojedyncze obrazy są w pełni zoptymalizowane, ale nie powie, że ładując obrazy na cały ekran Twoje obrazy będą się ładować dłużej niż mniejsze. Więc czasem można otrzymać pozorny dobry wynik, a strona będzie ślimata!
Ponadto, chociaż niektóre narzędzia mają różne priorytety, zwykle najlepiej działa kombinacja narzędzi plus własny zdrowy rozsądek oraz testy. Jeśli Twoja strona działa wolno i nie wiesz, jak się za to wszystko zabrać? Możesz nam to zlecić. Przyspieszyłem wiele stron Joomla, często skracając czas jej ładowania nawet o połowę!
Masz swoje ulubione narzędzia do testowania strony podziel się nimi i napisz do mnie.