Turbo Joomla poprzez Accelerated Mobile Pages w tłumaczeniu Akceleracja Stron Mobilnych jest to projekt Google AMP. Który powstał po to aby strony na telefonach wczytywały się dużo szybciej. Wynika to z prostej przyczyny już teraz ponad 51% ruchu w internecie jest generowane przez urządzenia mobilne (smartfony) dorzucając do tego tablety ponad 4% wychodzi na to, że wygodniej nam korzystać z tych urządzeń! Jeśli prowadzisz biznes to każda osoba która Cię odwiedza na mobile powinna czuć komfort przeglądania strony czy to będąc w słabym zasięgu czy też LTE. Ciekawe ile osób czytających przetestowało swoje strony pod kątem wczytywania przez urządzania mobilne symulując słabe połączenie ?. Jak to zrobić napisze kiedy indziej. Dla wytrwałych będzie rabat -20% na jedno z rozwiązań.
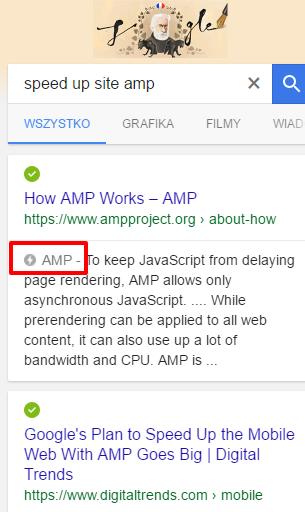
Po pierwsze musisz zdać sobie sprawę, że każda dodatkowa sekunda ładowania się twojej strony to jest potencjalna strata biznesowa. Strony wspierające AMP są wyżej w wynikach wyszukiwarki google, więc to znaczący bonus w SEO dodatkowo są oznaczone symbolem AMP

Akceleracja Stron Mobilnych - AMP
Po pierwsze jak pisałem wyżej amp zostało zaprojektowane tak aby strony na 3G 4G czy słabym wifi nadal wczytywały się relatywnie szybko. Oczywiście nie jest to remedium na wszystko, bo amp ma swoje ograniczenia, a strony wizualnie są jednak póki co bardzo proste. Nie wszystkie podstrony nadają się do akceleracji bo np wszelkie dynamiczne formularze nie zadziałają oraz interaktywne elementy. Strona startowa raczej nie będzie AMP ale już artykuły czy same wpisy blogowe jak najbardziej. Wykorzystanie AMP skutkuję super szybkim wyświetleniem strony bo pozbawiana jest wszystkich fajerwerków ;) Mając akceleracje u siebie Google przechowuje kopie stron amp u siebie w cache.
Adresy url dostają prefix amp które wyglądają tak o ile mamy wdrożone amp:
- https://adres.pl/adres-artykułu --> https://adres.pl/adres-artykułu/amp
- https://adres.pl/adres-artykułu.html --> https://adres.pl/adres-artykułu.amp.html
- https://adres.pl/adres-artykułu/ --> https://adres.pl/adres-artykułu/amp/
Co możemy używać w AMP:
- lightbox
- youtube
- socialshare, instagram, tweet, facebook video,
- reklamy
- google analitycs
- obrazki (wysokość, szerokość na sztywno)
- animacje wspierające GPU
- asynchroniczne wczytywanie js
- iframe
Np taki ebay ma wdrożone AMP, a jest to e-Commerce jeśli UX czy wygląd nie odpowiada to możecie się zainteresować PWA.
Progressive Web App to technologia, która umożliwia wykorzystanie większości z atutów natywnych aplikacji w oknie przeglądarki telefonu, również działa dużo szybciej niż standardowa www. PWA wykorzystuje np https://onet.pl <= dostępne tylko na mobile.
AMP na JOOMLA
wbamp
Pierwsze rozwiązanie jakie pojawiło się na Joomla to https://weeblr.com/joomla-accelerated-mobile-pages/wbamp jest ono dostępne w dwóch wersjach Community czyli darmowa wersja z zablokowaną częścią opcji oraz wersja płatna. Wersja płatna dzieli się na dwie opcje jedna to w pełni funkcjonalna wersja z nielimitowaną możliwością instalacje za 44 $ oraz wersja z dodatkowymi themami / wyglądem również z nielimitowaną wersja instalacji 69 $
Weeblr daje nam narzędzie które musimy sami skonfigurować! pod nasze potrzeby warto tutaj zauważyć że wspiera takie rozszerzenia:
- com_content (automat w wersji community i płatnej)
- com_k2 (tylko płatnej)
- kontakt
dodatkowe reguły dla innych komponentów.
Wspiera dodatkowo:
- disqusa,
- menu,
- footer,
- header,
- informacje o ciasteczkach,
- tweets,
- Facebook,
- YouTube,
- slideshow,
- social sharing
- google analitycs,
- tag menager,
- usuwa tagi z pluginów (Regular Labs plugins, RSForms, ChronoForms, WidgetKit, Simple Image Gallery, Phoca Gallery),
- wspiera reklamy zgodne z amp.
Potrafi również wymusić amp dla mobile jak i tabletów.
Wbamp współpracuje również z JMAMP czyli dodatkowy plugin, który obsługuje rozszerzenia od Joomla-Monster.com w tym momencie DJ-Classifieds więcej info znajdziecie pod tym linkiem https://www.joomla-monster.com/all-products/i/42-joomla-plugins/238-jm-amp
Joomla Accelerated Mobile Pages
Kolejne rozwiązanie to https://store.webkul.com/Joomla-Accelerated-Mobile-Pages.html które oferuje trochę mniej możliwości, aczkolwiek łatwiejsze w konfiguracji.
Wspiera następujące rzeczy:
- reklamy,
- slider z opcją przed artykułem po,
- lightbox,
- własne moduły,
- notyfikacje,
- social share,
- youtube,
- google analitycs,
- header,
- footer,
- menu.
Demo można zobaczyć w akcji tutaj: https://joomla30.webkul.com/vmaddon/acceleratedmobilepages/amp
Cena 39 $ z wsparciem trzy miesięcznym.
JAmp
Na extensions ma najwięcej ocen i wszystkie są po 100 więc coś jest na rzeczy. JAmp w dużej mierze jest zautomatyzowany oraz pozwala na duże pole manewru jeśli chodzi o zmianę wyglądu. Dostępne możliwości to:
- menu,
- sidebar,
- socialshare,
- google analitycs (wpisz ID)
- lightbox,
- slideshow,
- youtube,
- reklamy,
- Google AMP Cache,
- notyfikacje,
- font awesome,
- wspiera wszystkie opcje url joomla,
- zarządzenie meta data (Schema.org, Open Graph oraz Twitter Card),
- rodzime artykuły,
- k2,
- easyblog,
- kunena,
- integruje się z większością rozszerzeń nawet takich jak SP Page Buldier
- debug.
Narzędzie znajdziecie tutaj https://storejextensions.org/extensions/jamp.html a jego cena to 39 EURO. Demo dostępne jest tutaj: https://demo.storejextensions.org/jamp
Testowanie
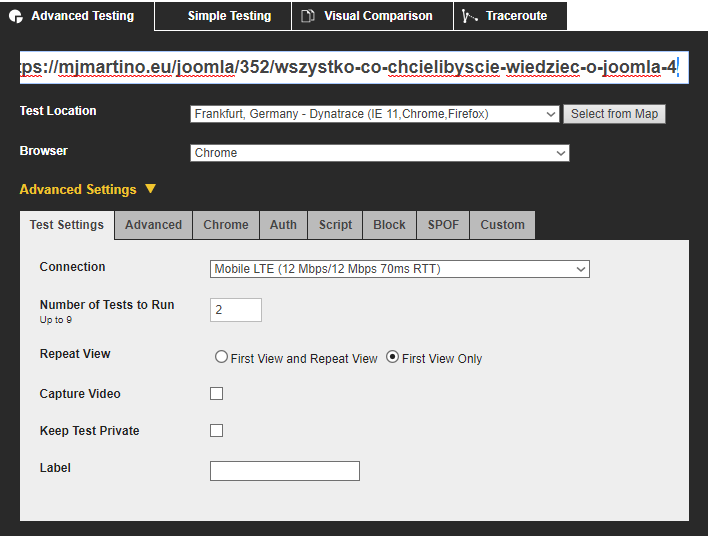
Aby była jasność nie przetestowałem wszystkich rozwiązań wybrałem najdłużej znajdującego się gracza na rynku wbamp, który cały czas rozwija swój projekt. Nie powiem bo kusiło mnie aby przetestować również JAmp, być może w późniejszym czasie jakiś test się pojawi. Co do procedury testowej to była wykonana poprzez http://www.webpagetest.org lokalizacja Frankfurt łącze LTE symulacja telefonu MOTO Z Gen 4 w dwóch przebiegach.

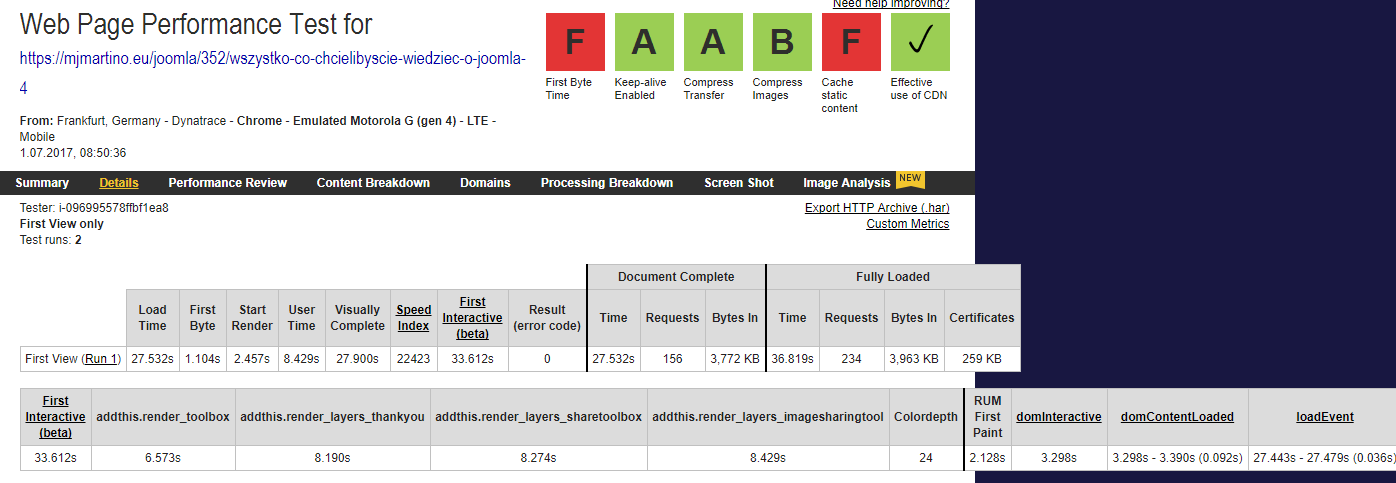
Test bez akceleracji mobilnej AMP

http://www.webpagetest.org/result/170701_5E_B8C/1/details/#run1
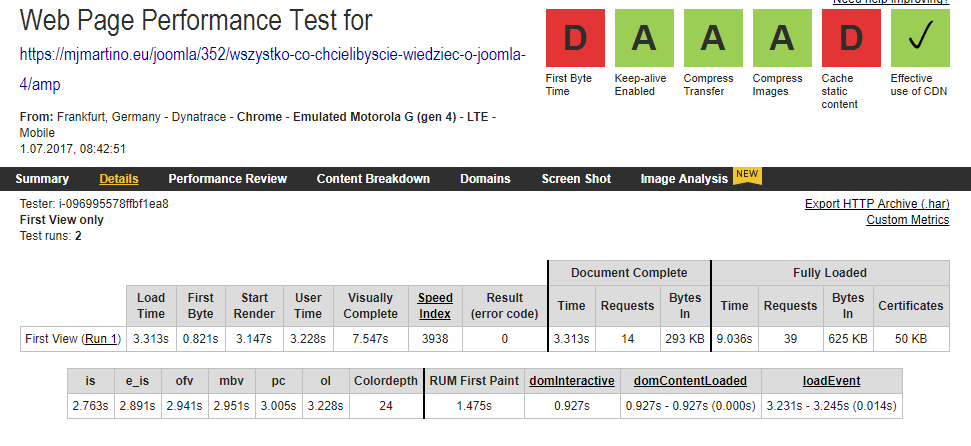
Test z akceleracją mobilną AMP

http://www.webpagetest.org/result/170701_6H_B5M/1/details/#run1
Podsumowując test:
234 żądania bez AMP z 39
Wielkość 3,9 MB bez AMP z AMP 625 KB
Czas pełnego załadowania czyli wszystkie js,css, youtube, reklamy itp. 39 sek bez AMP z AMP 9 sek.
Testowana strona to dość długi wpis o Joomla 4 z licznymi video YT:
https://joomlaguru.pl/joomla/352/wszystko-co-chcielibyscie-wiedziec-o-joomla-4 <= bez AMP
https://joomlaguru.pl/joomla/352/wszystko-co-chcielibyscie-wiedziec-o-joomla-4/amp <= AMP
W konfiguracji AMP brakuje jeszcze 3 rzeczy u mnie na stronie które muszę skonfigurować:
- Header czyli LOGO które jakie mam takie mam jest do zmiany generalnie.
- Footer czyli zwykły własny moduł z informacjami i linkami.
- Trzecia rzecz ale to już z supportem disqus ponieważ mam go zaimplementowanego ręcznie.
Narzędzia
Przydatne narzędzia, sprawdź i zwaliduj swoją stroną poprzez http://www.search.google.com/search-console/amp
Możesz również użyć dodatku do chrome, https://chrome.google.com/webstore/detail/amp-validator/nmoffdblmcmgeicmolmhobpoocbbmknc?hl=en oraz CTRL+SHIFT+I
Podsumowanie
Czy warto zainwestować w AMP w moim przekonaniu na 100% TAK. Jeśli moja strona nawet okrojona wizualnie załaduje się przykładowo w pociągu na słabym 3G to jest to wciąż załadowana strona, a nie biała oczekująca na pobranie reszty plików!
Obiecany rabat -20% jest na rozwiązanie wbamp należy podać swojego maila, a ja odeśle wam kod rabatowy. Kod jest ograniczony czasowo jak i ilościowo więc kto pierwszy ten lepszy !