
Prosta edycja plików LESS w szablonach Joomla
Edycja plików .less wcale nie musi być trudna. Jeśli potrafisz edytować pliki .css to i poradzisz sobie z .less. W Tym artykule pokaże Ci na przykładzie jak to zrobić. Twój poziom wiedzy jednak musi być większy niż nowicjusz, ponieważ niektóre zagadnienia mogą początkującemu sprawić trudność w rozumieniu.
CO TO JEST LESS
LESS jest to dynamiczny język arkuszy stylów. To z niego generowane są pliki CSS. Dodatkowo LESS wprowadza zmienne, funkcję, zagnieżdżanie, mapowanie czy proste funkcje matematyczne. W skrócie LESS to bliski kuzyn języków programowania.
LESS cały czas ewoluuje i jeśli chcesz zgłębić temat bardziej to pod tym adresem możesz zacząć naukę. http://lesscss.org
Narzędzia do pisania kodu w LESS znajdziesz tutaj:
https://magazine.joomla.org/issues/issue-may-2013/item/1289-tools-to-do-less
CASE
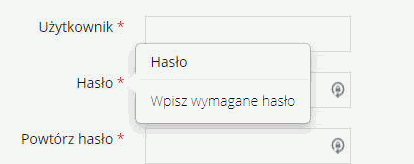
W naszym case zmierzymy się z czarnym polem podpowiedzi, które wygląda jak poniżej na obrazie.

Zacznijmy od tego, gdzie są pliki LESS w szablonach JOOMLA? Pliki LESS znajdują się w tej ścieżce: /public_html/domena.pl/templates/twoj_szablon/less/ <- Tutaj będziesz dokonywał operacji edycji plików LESS.
Skoro już wiesz gdzie są pliki LESS to przejdziemy do zdiagnozowania problemu i naprawy naszego czarnego okienka z podpowiedziami. Nie jest to najlepszy przykład, ponieważ jest bardziej złożony od zwykłego debugowania stylu naszego szablonu.
W większości przypadków da się zbadać element poprzez narzędzia developerskie wbudowane w przeglądarkę Chrome, Opera czy też Firefox. Uruchamiając skrót klawiaturowy CTRL+SHIFT+I jesteśmy w stanie zbadać jaki element nas interesuje i gdzie go możemy poprawić. Trzeba zwrócić uwagę, iż nie każdy szablon pozwala na mapowanie plików LESS. Więc w większość przypadków przeglądarka będzie man pokazywać CSS. Musisz sprawdzić, czy Twój szablon ma tryb na przykład development lub wspomniane wcześniej mapowanie plików LESS.
W tym wypadku narzędzia debugowania mogą nam tylko podpowiedzieć, że chodzi o klasę POPOVER. A więc skoro nie wiemy gdzie to szukamy w naszych plikach LESS wyrażenia "Tooltips lub popovers".
Możemy pobrać wszystkie pliki LESS i je sprawnie przeszukać używając na przykład edytora tekstu Notepad ++ https://notepad-plus-plus.org/download/v7.7.1.html
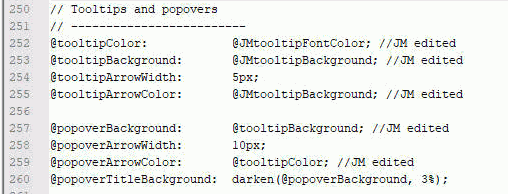
Wyrażenie popovers zostało znalezione w pliku bootstrap_variables.less Jest to plik, który zawiera zmienne między innymi kolorów.

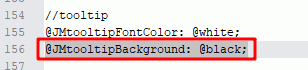
W naszym wypadku @tooltipBackgroud: @JMtooltipBackground oraz @popoverBackgroud: @tooltipBackground
Wynika z tego, że potrzebujemy odnaleźć @JMtooltipBackground i zmienić wartość na naszą. Jeśli tej zmiennej w tym pliku niema to możemy pójść na skróty. Ponieważ LESS to tak naprawdę zaawansowany CSS nie będzie mu przeszkadzać jak w miejsce zmiennych wpiszemy stary dobry kolor w formacie HEX #FFFFFF

Jeśli bardzo się uprzemy i odszukamy nas interesującą zmienną, a owa zmienna znajduje się w template_variables.less to wówczas należałoby zmienić ją na @white.

Po całym zabiegu nasz tooltips wrócił do pożądanego przez nas koloru białego.

TIPSY
- Nie używaj do edycji zwykłego windowsowego Notepad, Writer etc.
- Używaj narzędzi do edycji, które są sprawdzone.
- Notepad ++ użyj CTRL+F i opcji przeszukaj wszystkie otwarte dokumenty, gdy szukasz zmiennych.
- Jeśli narzędzia developerskie Chrome zawodzą użyj Firefox (CTRL+SHIFT+C)
- Większość szablonów pozwala nadpisywać pliki plikiem custom.less
- Nie znasz się na LESS nadpisz wynikowy CSS plikiem custom.css
- Odświeżaj stronę CTRL+F5 pominiesz wówczas CACHE przeglądarki.
- Podczas edycji LESS wyłącz łączenie plików i wszelki CACHE.