JAK DODAĆ KOD GOOGLE W JOOMLA
Bardzo częsty dylemat co zrobić z tym kodem od Google? Gdzie go w kleić? Ten wpis pokaże Ci jak to zrobić prosto, a przede wszystkim skutecznie! Po pierwsze to nie jest nic trudnego, po drugie sprawę ułatwili deweloperzy, którzy zajmują się tworzeniem szablonów do Joomla!.
Istnieje wiele sposobów na dodanie kodu z Google Analytics czy też innej usługi nie koniecznie z Google. Jeśli nie masz jeszcze konta w Google AnalyticsAnalitics udaj się tutaj i załóż https://analytics.google.com
Sposoby:
- poprzez dedykowany dodatek,
- utworzenie samodzielne modułu,
- dodatnie kodu w szablonie,
- ręczne dodanie w sekcji head, w odpowiednim pliku php.
Gdy już masz gotowy KOD do wklejenia nie pozostaje nic innego jak udać się na zaplecze swojej strony.
<script async src="/%3Ca%20href="https://www.googletagmanager.com/gtag/js?id=UA-17320873-1"></script>" target="_blank" rel="noopener">https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());</p><p> gtag('config', 'UA-XXXXXXXX-1');
</script>
UA-XXXXXXXX - tu zazwyczaj jest Twój unikalny numer (ID).
DODANIE KODU W SZABLONIE
Menu Rozszerzenia / Szablony / Style otwórz szablon który jest Twoim domyślnym szablonem. Pokaże Ci na tych najpopularniejszych jak to zrobić. Analogicznie będzie w przypadku innych firm tworzących szablony dla Joomla.
Joomlart
Jak dodać kod Google Analytics w szablonach Joomlart.
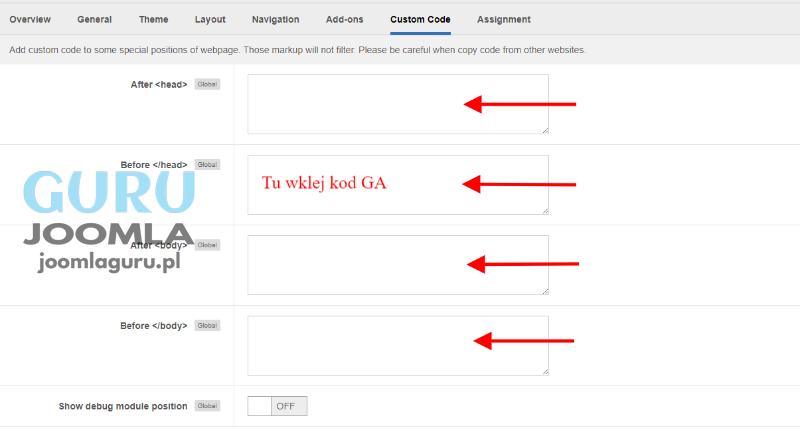
Zaloguj się na zaplecze udaj się do edycji swojego szablonu odszukaj CUSTOM CODE i wklej before head wygenerowany KOD z Google Analytics. Patrz zrzut ekranu poniżej.

Generalnie dużo szablonów można znaleźć opartych o framework T3 i tutaj schemat się zupełnie nie zmienia. Szablon może być od innej firmy, ale postępowanie zostaje takie samo.
W przypadku gdy szablon nie jest oparty na frameworku T3.
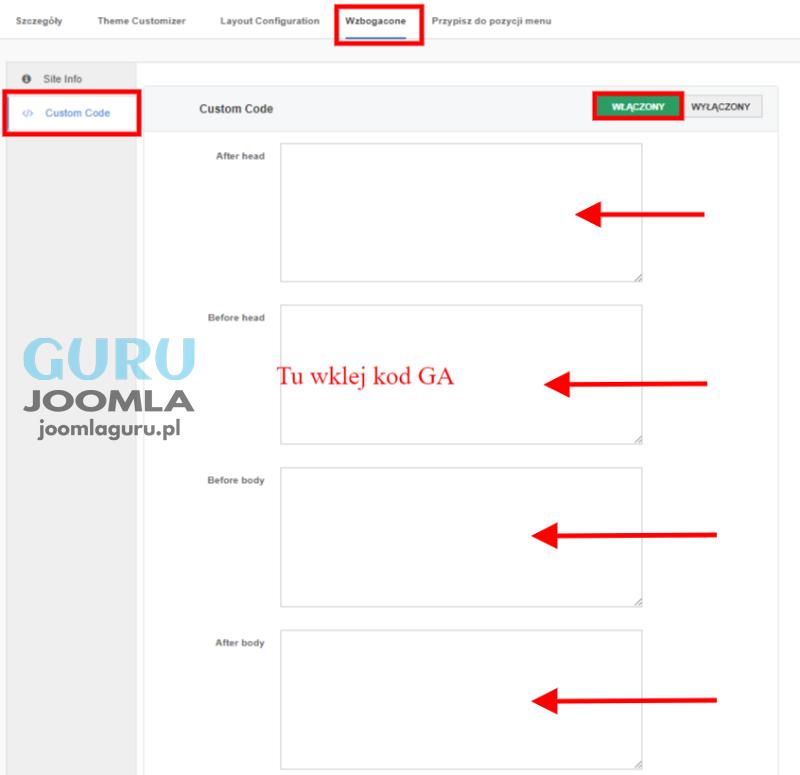
Edytuj szablon odszukaj Wzbogacone aktywuj CUSTOM CODE i wkej kod Google Analytics w before head. Na przykład szablon Ja Simpli.

GRAVIKPRO
Jak dodać kod Google Analytics w szablonach Gravikpro.
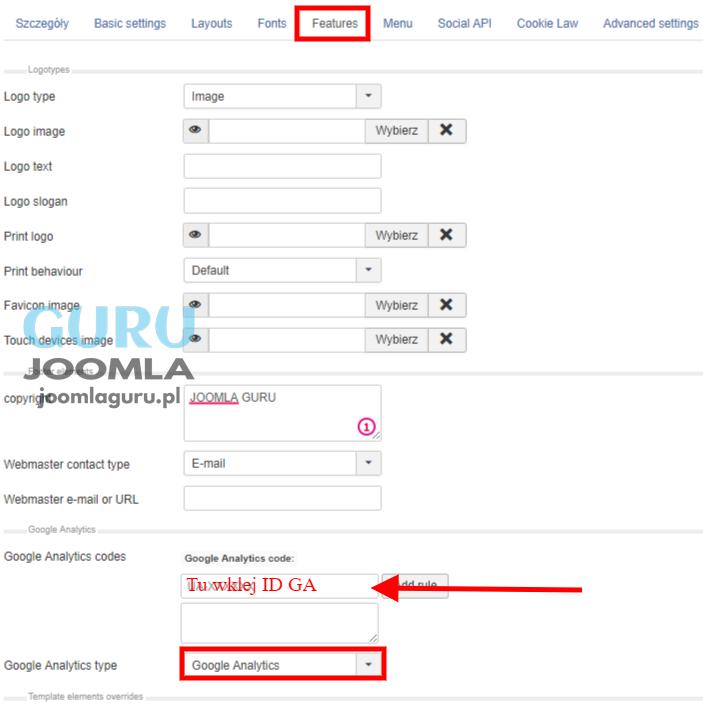
Zaloguj się na zaplecze udaj się do edycji swojego szablonu odszukaj features i wklej tylko numer identyfikacyjny (ID-XXXXXX-1) z wygenerowanego kodu z Google Analytics. Patrz zrzut ekranu poniżej.

JOOMLA MONSTER
Jak dodać kod Google Analytics w szablonach Joomla Monster.
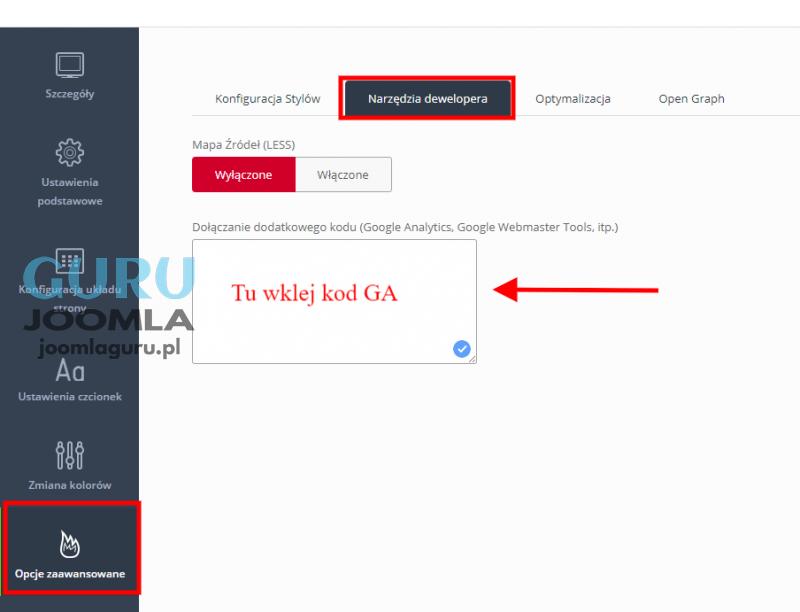
Zaloguj się na zaplecze udaj się do edycji swojego szablonu odszukaj opcje zaawansowane przejdź do narzędzia dewelopera i wklej wygenerowany KOD z Google Analytics. Patrz zrzut ekranu poniżej.

JOOMSHAPER
Jak dodać kod Google Analytics w szablonach Joomshaper.
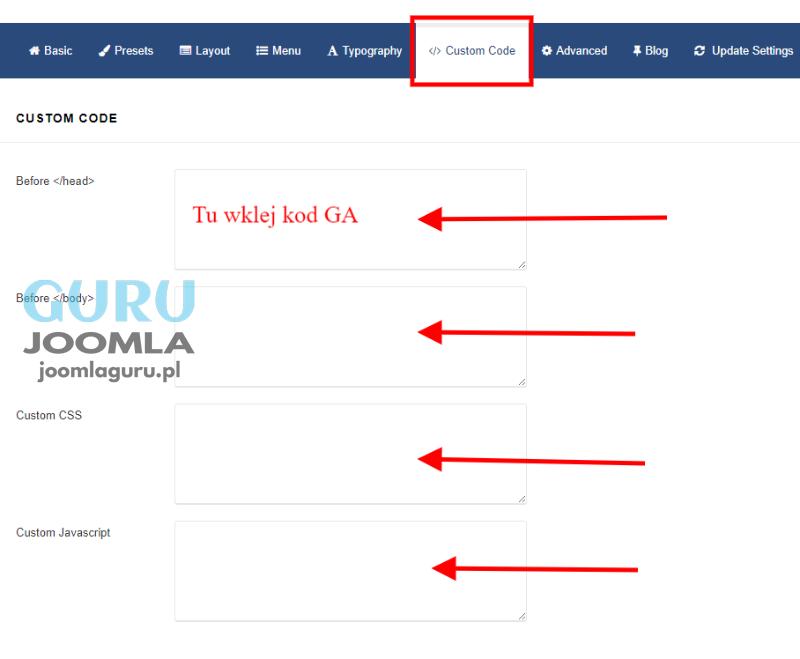
Zaloguj się na zaplecze udaj się do edycji swojego szablonu odszukaj CUSTOM CODE i wklej before head wygenerowany KOD z Google Analytics. Patrz zrzut ekranu poniżej.

Można spotkać wiele szablonów, które opierają swoje działanie na Helix 3 i nie będą one z Joomlashaper. Szablon może być od innej firmy, ale postępowanie zostaje takie samo. Na Themeforest można często spotkać szablony oparte o framework Helix.
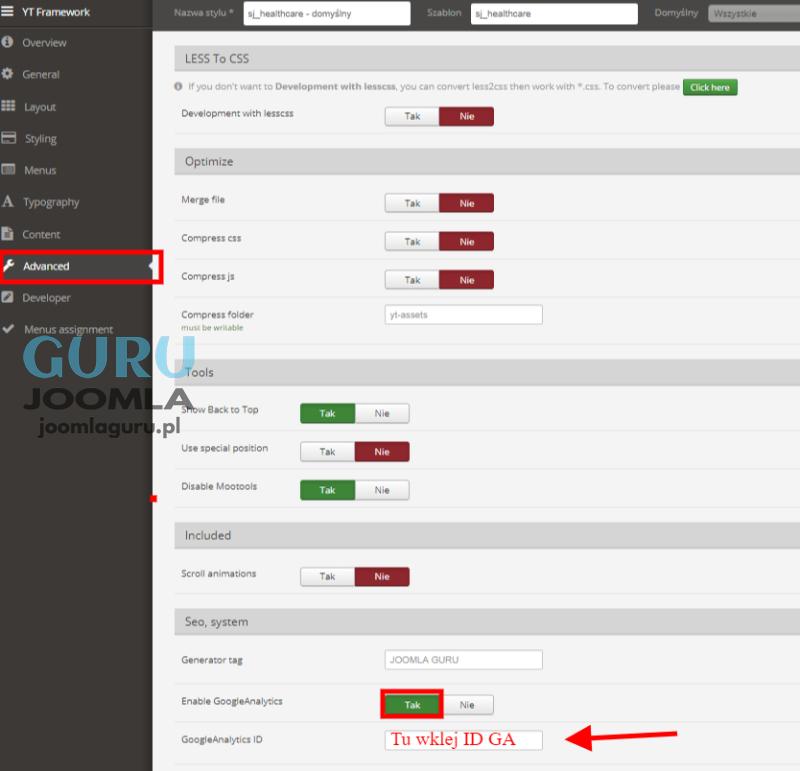
SMARTADDONS
Jak dodać kod Google Analytics w szablonach Smartaddons.
Zaloguj się na zaplecze udaj się do edycji swojego szablonu odszukaj advanced i wklej tylko numer identyfikacyjny (ID-XXXXXX-1) z wygenerowanego kodu z Google Analytics. Patrz zrzut ekranu poniżej.

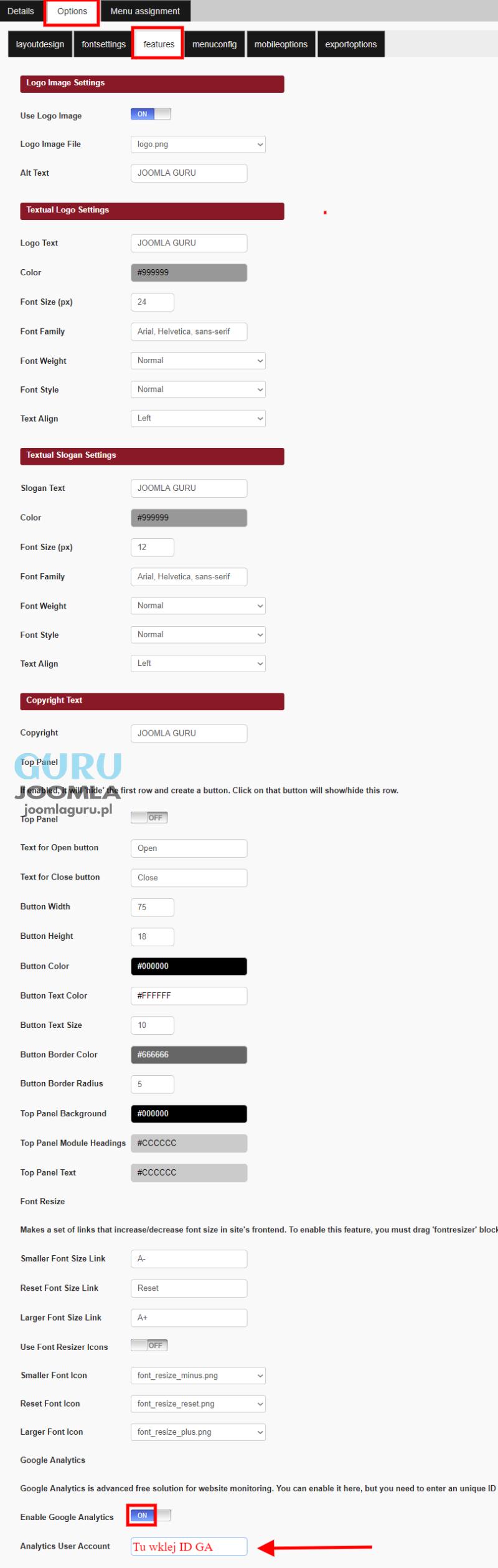
HOTJOOMLATEMPLATES
Jak dodać kod Google Analytics w szablonach Smartaddons.
Zaloguj się na zaplecze udaj się do edycji swojego szablonu odszukaj options przejdź do features i wklej tylko numer identyfikacyjny (ID-XXXXXX-1) z wygenerowanego kodu z Google Analytics. Patrz zrzut ekranu poniżej.
SPARKY v1

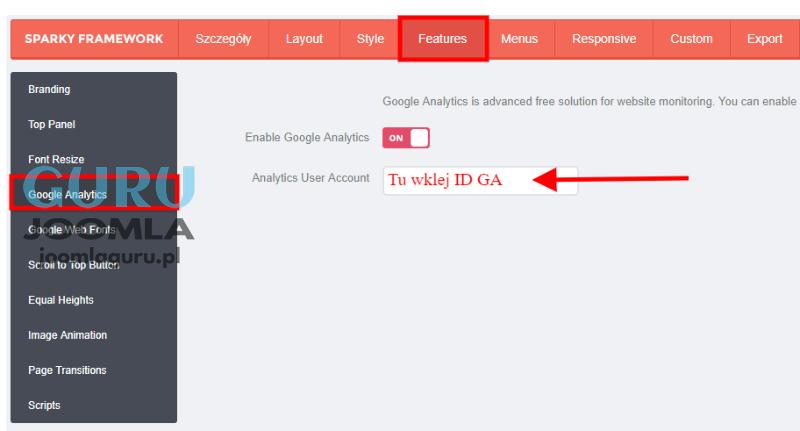
SPARKY v2
Zaloguj się na zaplecze udaj się do edycji swojego szablonu odszukaj features następnie Google Analytics i wklej tylko numer identyfikacyjny (ID-XXXXXX-1) z wygenerowanego kodu z Google Analytics. Patrz zrzut ekranu poniżej.

TIPS
Co, jeśli nie ma takiego miejsca w szablonie i nie chcesz instalować dodatkowego dodatku (pluginu) lub nie bardzo wiesz gdzie w plikach edytować i dodać kod.
Wówczas utwórz moduł własny, przełącz edytor w tryb kodu wklej KOD ustaw pozycje debug lub footer wyłącz pokazywanie tytułu i zapisz zmiany. Następnie sprawdź na stronie od frontu czy wszystko wyświetla się poprawnie. Po czym użyj kombinacji na klawiaturze CTRL+U lub prawym przyciskiem myszy "pokaż źródło" i odszukaj w kodzie skrypt, który zaimplementowałeś w module.