
Jak dodać kod PHP, JS czy CSS w treść artykułu
Generalnie Joomla! nie pozwala umieszczania kodu wykonywalnego php, js czy nawet css wewnątrz artykułu. Ze względów bezpieczeństwa te znaczniki będą czyszczone z artykułu.
Jednak duża część osób potrzebuje od czasu do czasu umieścić mały skrypt java script lub zaczytać coś za pomocą php. Jest na to sposób i jest on prosty, a nawet nie wymaga wiedzy eksperckiej w implementacji.
Spis Treści
Nie zależnie od tego, czy jesteś ekspertem, czy zwykłym użytkownikiem ten dodatek osłodzi Ci życie przy dodawaniu kodów do artykułów.
Jaki dodatek?
Dodatek, który pomoże przy dodawaniu kodu w artykułach i nie tylko to SOURCERER , a pobrać go możesz za darmo ze strony producenta.
https://www.regularlabs.com/extensions/sourcerer/features

Instalowanie
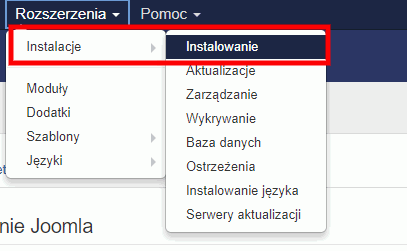
Przejdź do zaplecza administracyjnego, a następnie udaj się do sekcji instalowanie.

Zainstaluj dodatek Sourcerer i udaj się do Rozszerzenia / Dodatki
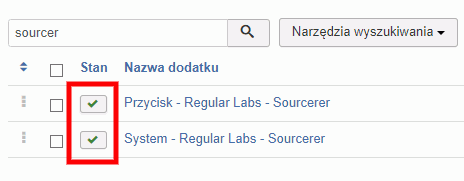
Odszukaj wpisując w pole "sourcer"
Sprawdź czy dodatek i przycisk jest w stanie włączonym.

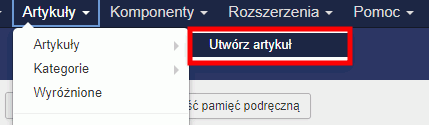
Udaj się aby utworzyć artykuł.

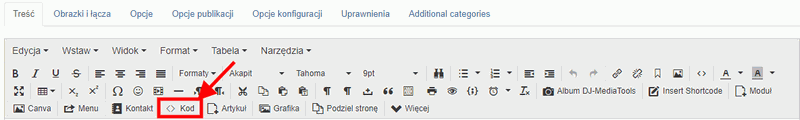
Chcąc dodać teraz kod PHP lub JS albo CSS użyj przycisku "KOD"

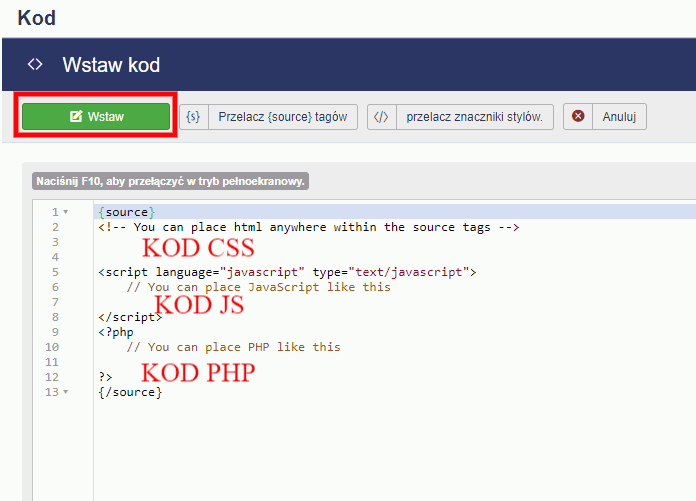
Otworzy się okno POPUP w którym będzie można wpisać swoje kody.

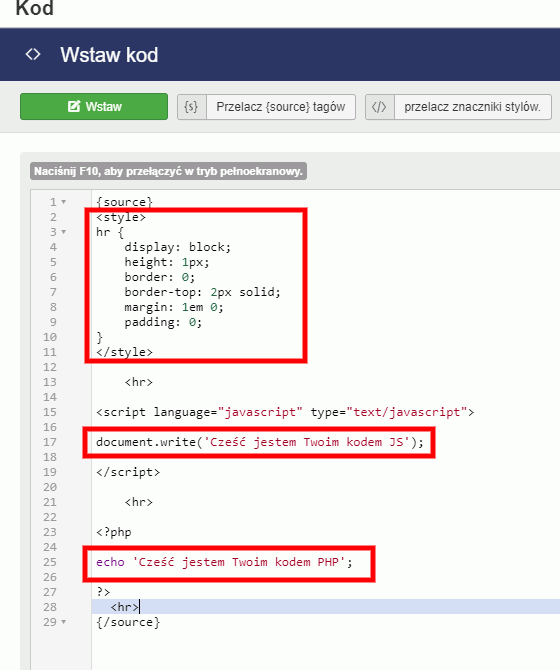
CSS
hr {
display: block;
height: 1px;
border: 0;
border-top: 2px solid;
margin: 1em 0;
padding: 0; }
JS
document.write('Cześć jestem Twoim kodem JS');
PHP
echo 'Cześć jestem Twoim kodem PHP';
Po dodaniu wstaw.

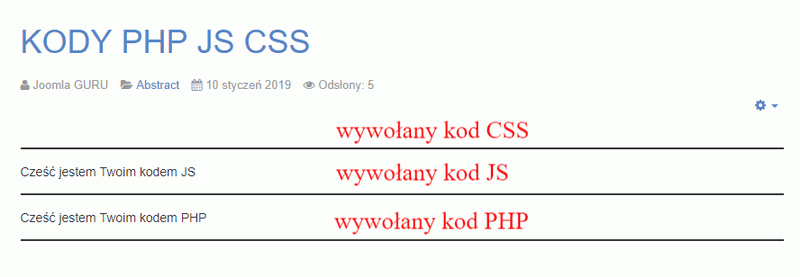
Finalny efekt w artyule powinien wyglądac tak.

PODSUMOWANIE
W wersji podstawowej darmowej ten dodatek nam w zupełności wystarczy. Jednak gdybyśmy chcieli mieć większą kontrole nad bezpieczeństwem musimy zaoptarzyć się już w wersje PRO.