
Gantry - ukrywanie modułu dla urządzeń mobilnych i nie tylko
Otóż tak się składa że mam do wykonania pewien projekt który jest ściśle tajny oczywiście :)
Ale zmierzając do sedna wpisu po wybraniu szablonu który działa na frameworku Gantry i przejrzeniu jak działa na urządzeniach mobilnych, doznałem lekkiego rozczarowania.
Otóż okazało się że wszystko trzeba ręcznie w modułach bo gantry nie-wykrywa rozmiarów urządzenia ?! WTF
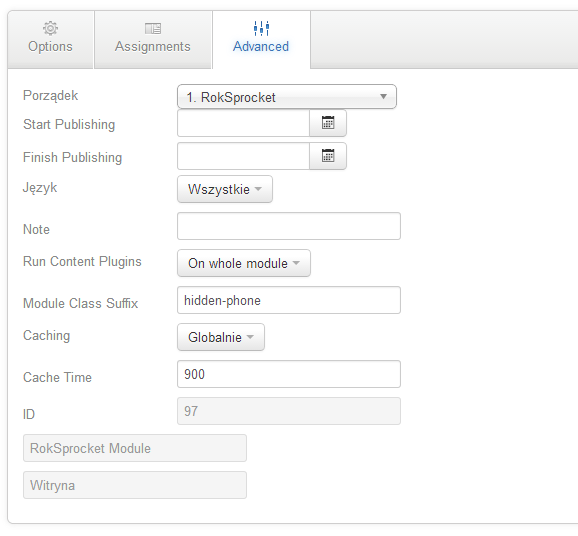
Wszystko na to wskazuję że domyślnie wszystko jest widoczne (visible), po za tym wszystko ładnie się skaluje co przynajmniej jest na plus. Jednakże migający slider na głównej stronie ładnie ją rozkłada na łopatki. Aby się tego pozbyć trzeba zdefiniować w module odpowiednią klasę która ukryję moduł. W moim konkretnym przypadku chodziło o ukrycie modułu dla telefonów. Zastosowałem tutaj klasę:
hidden-phone
Oczywiście jest ich więcej:
hidden-tablet hidden-desktop hidden-large visible-phone visible-tablet visible-desktop visible-large
Jednakże trzeba się zapoznać z tą oto tabelką aby zrozumieć działanie tych klas.

Kombinacje alpejskich trochę jest jakby nie patrzeć, w zasadzie to nie dziwie się twórcą dali pełną wolną rękę na modyfikowanie. A dla tych trochę mniej obeznanych po niżej screen gdzię to się wpisuje :) Przykład dla RokSprocket czyli slideshow.

Mam nadzieje że komuś się przyda ta informacja a tutaj link do dokumentacji (której się trochę naszukałem...) http://www.gantry-framework.org/documentation/joomla/advanced/responsive_grid_system.md