
Nowa wersja frameworka T4 i szablonu BLANK
Joomlart nie spoczywa na laurach i cały czas rozwija konsekwentnie swój autorski framework "T". Powoli na światło dzienne wychodzi wersje z numerkiem T4, a w niej wiele ulepszeń tak, aby obsługa była bardziej intuicyjna i przyjazna. Poprzednia wersja T3 była bardzo szybka, a w nowej wersji T4 obiecuje się, iż będzie jeszcze szybciej. Więc z całą pewnością jest na co czekać. Zapraszam Cię do przeglądu co nowego się pojawiło w T4.
KOMPATYBILNOŚĆ
Zacznijmy od kompatybilność bowiem ta jest, a raczej będzie kompatybilna z wersją Joomla 3 jak i Joomla 4. Nie jestem wam w stanie powiedzieć czy wszystkie dostępne szablony, które ma w ofercie Joomlart będą aktualizowane do T4. Póki co cały zespół skupią się na poprawkach i wprowadzaniu ulepszeń nad freamworkiem, ponieważ to co jest teraz z wydania 7 czerwca 2019 to jeszcze nie jest wersja finalna.
TECHNOLOGIE
Nowy framework T4 będzie bazował na Bootstrapie w wersji 4, Font Awesome 4 oraz 5 do wyboru. Wszystko to wspierane przez preprocesor sass.

SZABLON - T4 BLANK
Wraz z frameworkiem T4 dostajemy podstawowy szybki szablon "Blank" na którym możemy budować już szkielety naszych stron. Jest to prosty i szybki szablon poprzednia wersja T3 zasila https://joomlaguru.pl
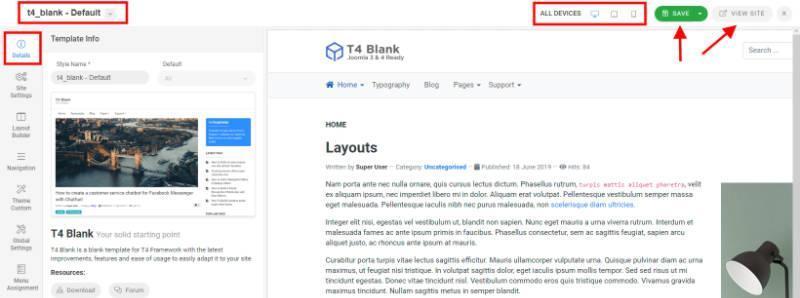
Na zapleczu odpala nam się cała maszyna! Na start dostajemy kilka informacji ogólnych plus podgląd naszej strony w trybie rzeczywistym. A więc każda zmiana przez nas wprowadzona jest automatycznie widziane w okienku obok.

Jak możesz zauważyć pogląd jest dostępny odrazu wraz urządzeniami mobilnymi, a działa to bardzo sprawnie i szybko. Opcja Save czyli zapisz pozwala zapisać zmiany jak i zapisać nasz styl jako kopie.
FRAMEWORK T4 - USTAWIENIA STRONY
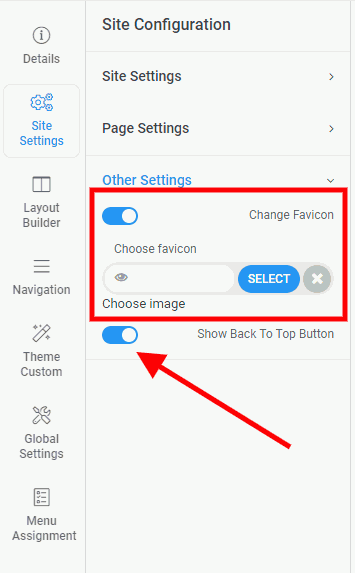
Konfiguracja strony zbytnio się nie wyróżnia od poprzednika, ale dodano kilka opcji, których brakowało w wersje T3. Zacznę od końca mamy możliwość teraz włączenia lub też nie przycisku "Wróć na górę strony" W poprzedniej wersji trzeba było trochę pogrzebać w kodzie. Dostajemy również możliwość zmiany favoiconki prosto z zaplecza.

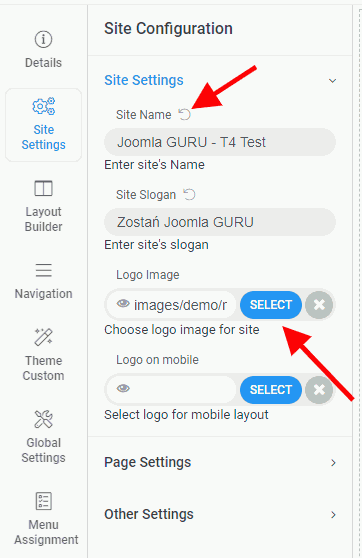
Zmiana LOGO wraz z wersją mobilną jest pod ręką. Slogan, jak i tytuł strony został wzbogacony o opcje powrotu.

Jedyny minus, na razie jak dla mnie co nie omieszkam zgłosić to wykorzystanie media managera z Joomla! Co prawda nie jest to utrudnieniem, ale przydałby się prosty manager z większą ilością opcji obróbki zdjęć. Można się posiłkować JCE, ale fajnie byłoby mieć to już w pakiecie na start.

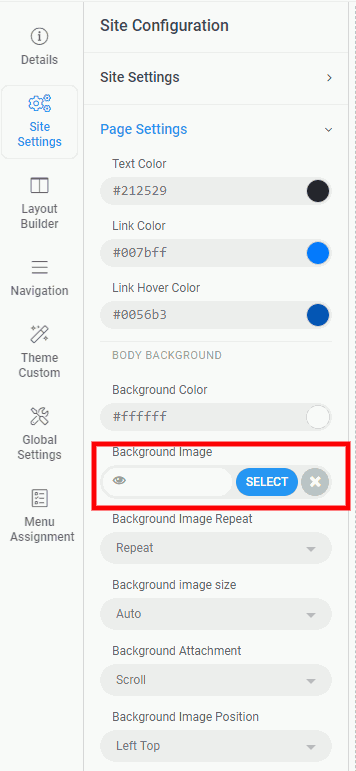
Ustawienia strony, kolory, linki, tło, obraz tła etc. Wszystko przejrzyste i chronologiczne.
FRAMEWORK T4 - LAYOUT
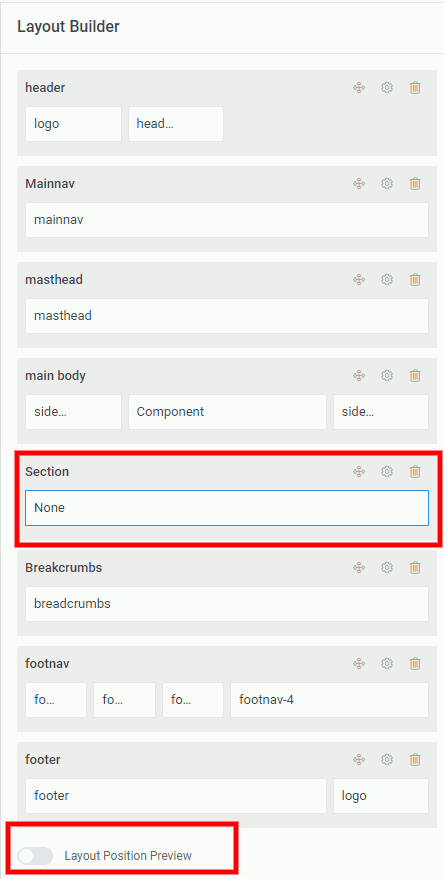
Layout nam ewoluował w stronę Page Buildiera dodanie sekcji czy modułu jest proste i nie zawiera wiele czasu. Nie myśmy wychodzić teraz z szablonu, aby podejrzeć sobie pozycje zaimplementowne w szablonie mamy dedykowany przełącznik.

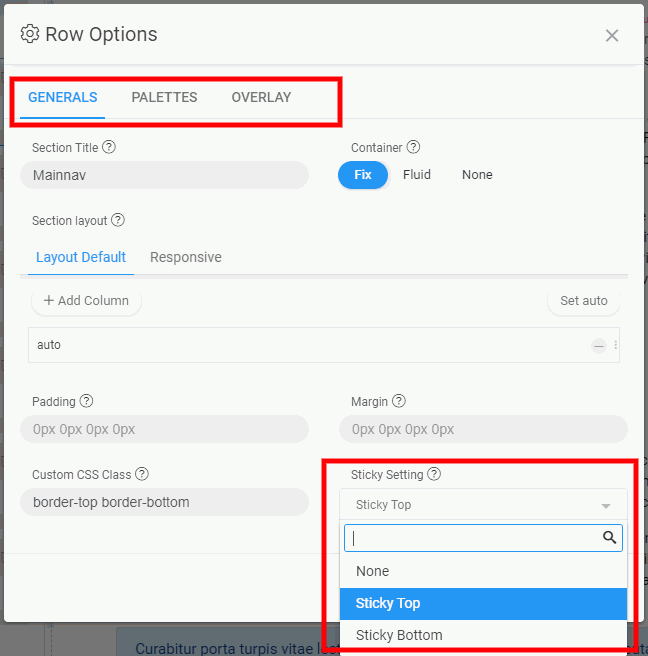
W samych ustawieniach sekcji znajdziemy opcje takie jak wyświetlanie na urządzeniach mobilnych czy też ukrywanie wybór siatki, marginesy, paddingi czy w przypadku na przykład menu przyklejenie go u góry strony! A nawet w specyficznych wypadkach można sekcje przykleić i na dole strony. Pod tym względem zrobiony prawdziwy krok milowy. Ciekawym rozwiązaniem są Palety kolorów, które możemy wybrać. Na razie nowych definiować się nie da w tej sekcji. A zrobisz to w ustawieniach globalnych w sekcji Color Pattern. W każdym razie wybierasz przypuśćmy "Footer" paletę i masz wszystko pod kolor jakbyś był grafikiem, a przecież nie musisz się znać na zasadach doboru kolorów.

Ostatnia opcja Overlay pozwala nam wybrać czy sekcja ma być wzbogacona o na przykład video w tle lub obraz. Do video można wrzucić link Youtube lub Vimeo.
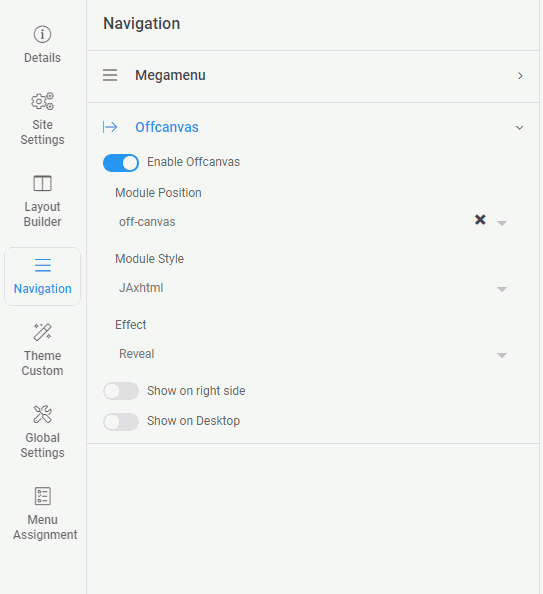
FRAMEWORK T4 - NAWIGACJA (MENU)
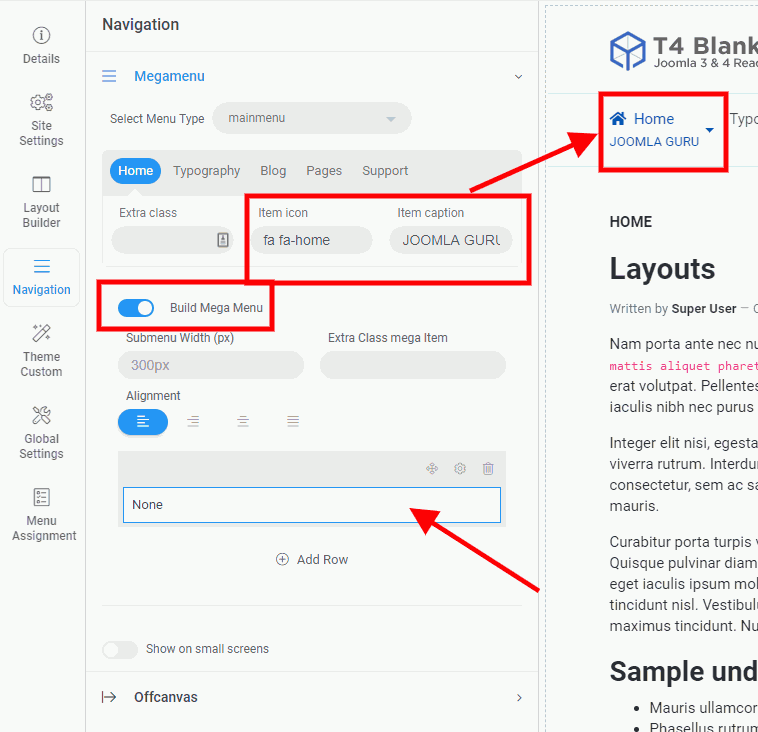
T4 w kwestii nawigacji postanowił zmienić lekko sposób działania. Na starcie nie mamy mega menu muśmy je sobie zbudować i dostosować pod swój projekt strony. Oczywiście, jeśli nie chcemy to nie musimy stworzone tradycyjnie menu będzie działać szybko i sprawnie.

Dodanie obrazka z Font Awesome działa, dodanie podpisu pod działa. Brakuje mi wyszukiwarki (podrzucę im pomysł), ponieważ przełączanie się między stronami i wyszukiwanie odpowiedniego fontawsome zajmuje trochę cennego czasu.
Budowanie wspomnianego przeze mnie wyżej MEGA MENU jest intuicyjne i w moim odczucie lepsze od poprzednika! W wersji T4 znikła opcja przełączania między dostępami. Był to fajny bajer, ale bardzo rzadko wykorzystywany. Może wróci w następnych wersjach.
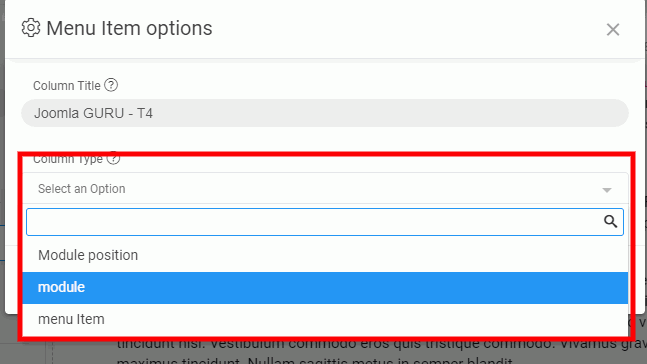
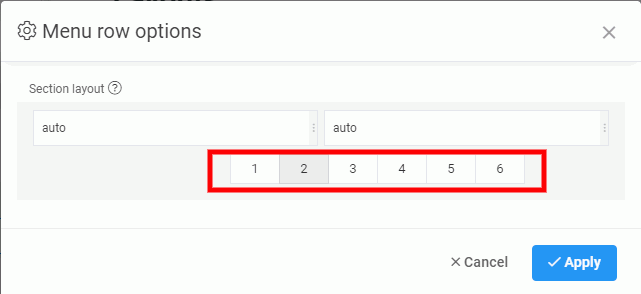
Budowa odbywa się poprzez ustalenie szerokości, dodanie elementu zdefiniowania co ma być w środku moduł czy pozycja menu. Opcjonalnie podzielenie elementu na 1/2/3/4/5/6 kolumn.


Małe menu mobilne obecne jak i OFFCANVAS.

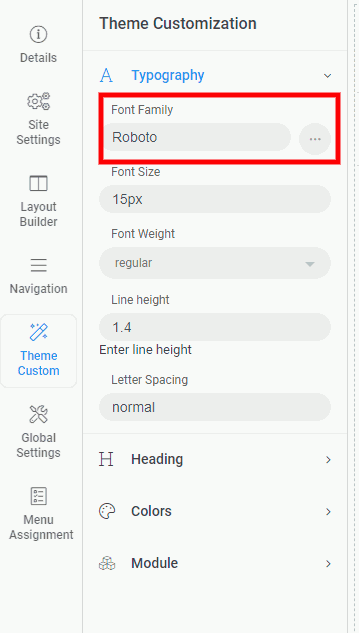
FRAMEWORK T4 - KASTOMIZACJA WGLĄDU
Tutaj żadnych fajerwerków nie znajdziemy zwyczajnie dostosujemy wgląd od wielkości czcionki po wybrany font czy też kolor.

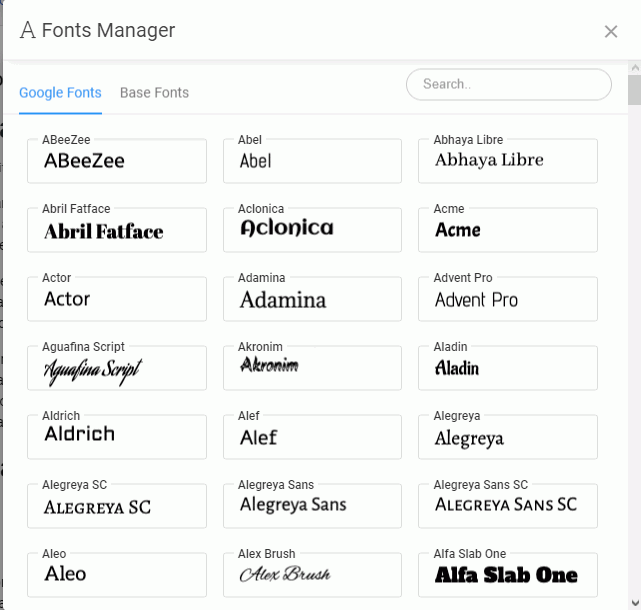
Framework T4 dorobił się wyszukiwarki fontów lokalnych, jak i tych od Google. Przyjemny i przydatny bajer, który nie wymaga szerszego omówienia.

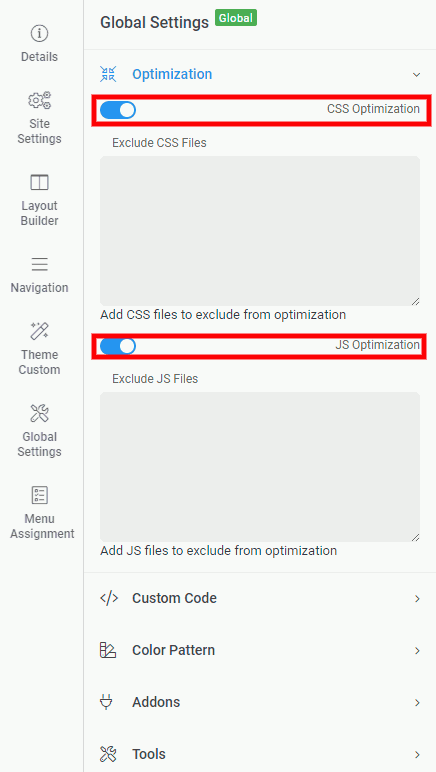
FRAMEWORK T4 - USTAWIENIA GLOBALNE
W ustawieniach globalnych znajdziemy opcje takie jak:
- optymalizacji,
- tworzenie nowych wzorców kolorów,
- wrzucania custom kodu,
- dołączanie dodatkowych bibliotek js oraz css,
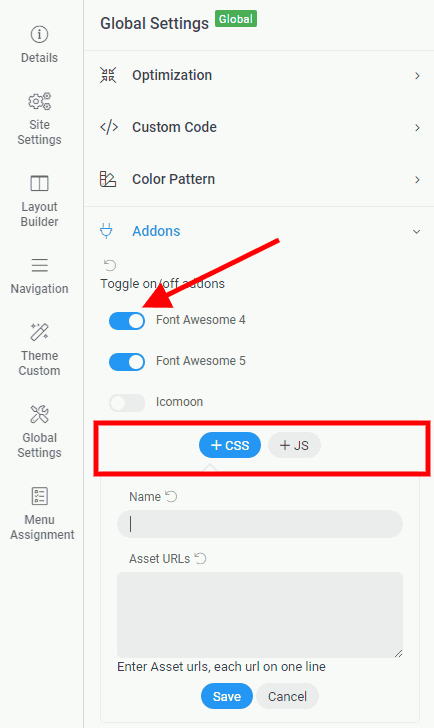
- włączanie / wyłączanie Font Awesome 4, 5 , Icomoon,
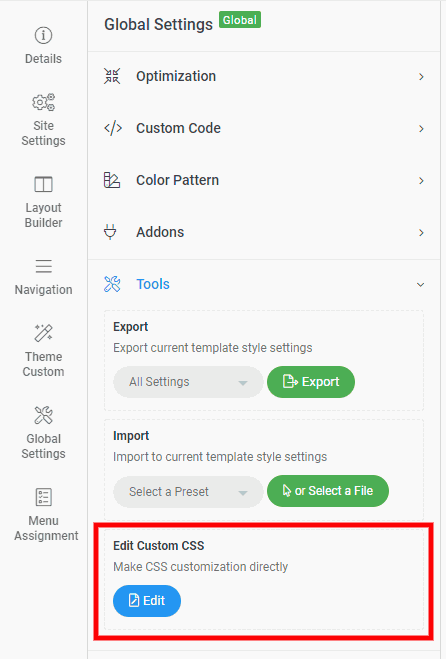
- eksport oraz import ustawień
- edycja custom.css na żywo.
W optymalizacji znajdziemy standardowo, jak i wersji poprzedniej optymalizacje css oraz js. Możemy również wykluczyć pewne pliki, które powodują problemy zwykłym wpisem.

Optymalizacja JS i CSS obejmuje:
- Usuwa białe znaki (spacje).
- Łącz pliki T4 Frameworka JS i CSS oraz relacje Joomla JS, CSS.
- Usuwa zbędny i redundantny kod JS, CSS.
- Optymalizuje i usuwa komentarze programistów.
Więcej na ten temat zajdziecie tutaj łącznie z testami pod Gogole oraz Pingdom.
https://bit.ly/2XPAZKF
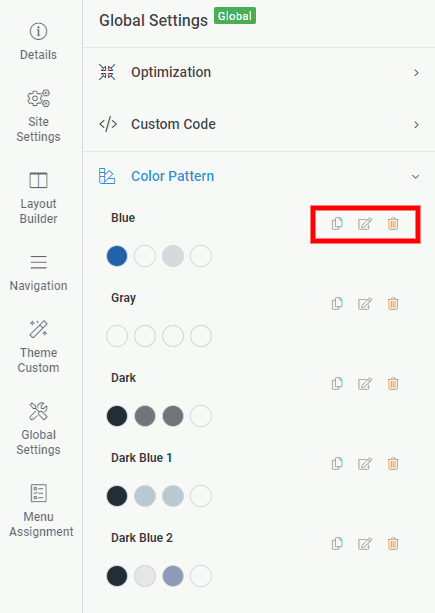
Color Pattern, czyli ustawianie nowych wzorców kolorów dodatkowych niż te, które są zdefiniowane w szablonie.

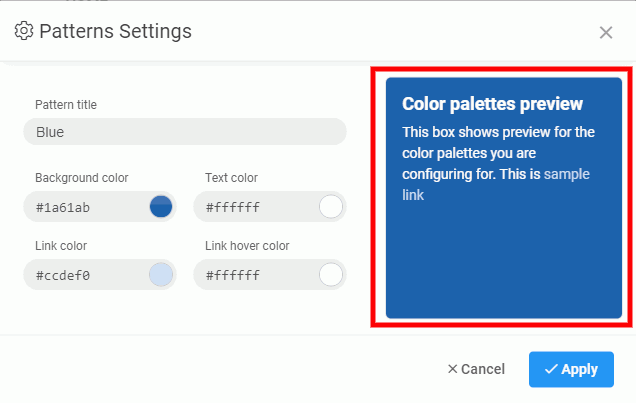
Poniżej tak wygląda podgląd edycji oraz tworzenia nowego wzorcu.

Dodatki takie jak Font Awesome / Icomoon można teraz włączać i wyłączać oraz definiować swoje na podstawie plików js, css.

Narzędzia pozwalają nam eksport poszczególnych ustawień, jak i również import.
Tutaj również można włączyć edycje live pliku custom.css i obserwować zmiany na żywo.

PODSUMOWANIE
T4 Framework zapowiada się bardzo przyjemnie od strony użytkownika końcowego widać, że Joomlart nie próżnowała i skupiła się w obszarach gdzie były braki w poprzedniej wersji. Na dodatek cały czas zbierają feedback od osób testujących i obszernie tłumaczą czemu ich działania idą w tą, a nie inną. To bardzo cieszy, bo koniec końców to my użytkownicy będziemy tego używać, a nie programiści. Zachęcam Cię do zapoznania się z wersją demo pod adresem https://t4-framework.demo.joomlart.com/index.php
Framework wraz z szablonem można pobrać za darmo! Tylko trzeba pamięć, iż to wersja nie na strony produkcyjne! Wersja testowa!
Wszelkie uwagi i propozycje zmian, możesz również zgłosić na forum https://www.joomlart.com/forums/t/t4-framework
A Twój framework, jaki jest ulubiony?
Ps. Jakby biały kolor Cię męczył podczas edycji to możesz zmienić na wersje ciemną przełacznik odnajdziesz po lewej stronie na dole.