Foka how to mouseonover oraz JAK
Galeria pod stronę internetowa opartą na joomla jaką jest Phoca Gallery w tłumaczeniu foka :)
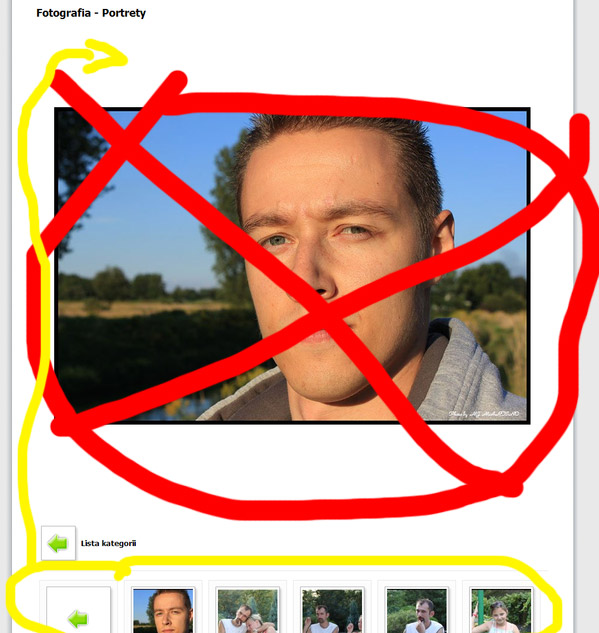
Foka to dość potężne narzędzie z możliwością uploadu / downloadu prezentuje fotografie w kilku stylach modalbox poprzez JS skończywszy na JAK'u ale nie o tym chce napisać podczas konfigurowania napotkałem pewien problem mianowicie podczas wchodzenia do kategorii ładował się obraz pierwszy z funkcja na miniaturach mouseonover. Fajna funkcjonalność jeśli działa to na wszystkich dostępnych przeglądarkach a tak nie jest niestety.

Galeria w moim przypadku ma spełniać funkcje portfolio wiec taki bajer zupełnie nie jest mi potrzebny, jednak aby go wyłączyć to nie lada sztuka...
Wchodzimy do Komponentów i odnajdujemy Preferencje a na nich "Ustawienia przełącznika obrazów -> Podmiana obrazów Opis brzmi tak: Włącz lub wyłącz sposób podmiany obrazów" ustawiamy NIE i po kłopocie wyłączyliśmy uciążliwą opcje.
Fajną opcją do portfolio jest opcja wyświetlania JAK ale brak możliwości zmiany rozmiaru w preferencjach trochę mi przeszkadza..
Więc oczywiście trzeba to zmienić w dobie dużych monitorów małe okienka nie są na czasie ;) Szerokość 1024px jest optymalna i praktycznie standardem
CSS który odpowiada za zmianę wyglądu w JAKu znajduje się w /components/com_phocagallery/assets/js/jak/lightbox-horizontal.css
Do zmiany szerokości i innych opcji dotyczących wyglądu zmieniamy:
.lightBox {background-color: black; width: 800px; height: 547px; padding-top:10px; padding-left: 10px; padding-right: 10px;} //Rozmiar okna otwierającego się
.lightBox .image-browser-image {width: 800px; height: 450px; border: 1px solid #333; overflow: hidden; padding: 0px; float: left; position: relative;} // Rozmiar wewnętrznego okna
.lightBox .image-browser-close { position: absolute; top: 20px; left: 760px; display: block; width: 42px; height: 36px; cursor: pointer; background: url(img/lb-close-active.png); // Przycisk zamykania do przesunięciaW zasadzie to tyle i możemy się cieszyć większym oknem :)
W załączniku css dla leniwych.