
Jak zrobić dwie kolumny w pojedynczym artykule - część 2
Kontynuujemy dalszą przygodę z dwoma kolumnami w jednym artykule. Tym razem kolumny będą responsywne i na urządzeniach mobilnych będą prezentować treść na całą szerokość. Jeśli jesteś mniej zawansowany to zachęcam Cię do zapoznania się z częścią pierwszą wpisu.
Część pierwszą wpisu znajdziesz tutaj.
https://joomlaguru.pl/joomla/komponenty/478/jak-zrobic-dwie-kolumny-w-pojedynczym-artykule-czesc-1
WYMAGANIA
Nadal potrzebujemy edytora JCE może być w wersji core darmowej. https://www.joomlacontenteditor.net/downloads/editor/core
Dodatkowo potrzebować będziesz specjalnego pliku css.
KONFIGURACJA JCE
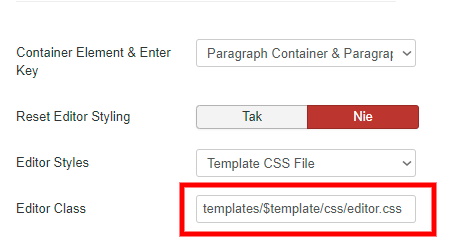
Ściągnięty plik editor.css.zip rozpakuj. Następnie editor.css umieść w katalogu Twojego szablonu. Zaloguj się poprzez FTP na swoje konto hostingowe i umieść plik w wskazanym miejscu.
templates/twój-szablon/css/
Po umieszczeniu pliku udaj się do konfiguracji globalnej rozszerzenia JCE. Dodaj ścieżkę, gdzie znajduje się plik na FTPie. Następnie zapisz ustawienia. To spowoduje dodanie nowych stylów w JCE. Jeśli chciałbyś, aby tylko wybrane style się pojawiały wówczas zaimplementuj swój plik editor.css w profilu.

Zapoznaj się wizualnie z Bootstrapem i ustawieniami GRID
https://getbootstrap.com/docs/3.3/examples/grid/
W przykładzie gdzie mamy dwie kolumny użyjemy po prostu 6 pól dla lewej kolumny i 6 pól dla prawej kolumny.
.col-md-6
To zagwarantuje nam rozkład 50% na 50%
DWIE KOLUMNY RESPONSYWNE W POJEDYNCZYM ARTYKULE
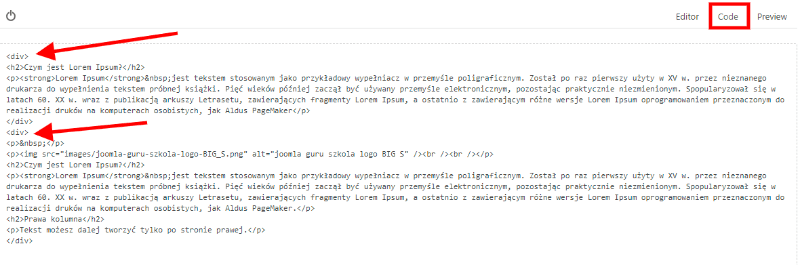
Zasada działania jest bardzo zbliżona co w poprzednim wpisie. Należy utworzyć dwa DIVy po czym przypisać jednemu, jak i drugiemu przyrostek .col-md-6 dzięki temu wszystko co jest poniżej 768px będzie widoczne w jednej kolumnie, a przy wyższych rozdzielczościach w dwóch.
Zawsze dobrze jest włączyć sobie podgląd wizualny bloków.

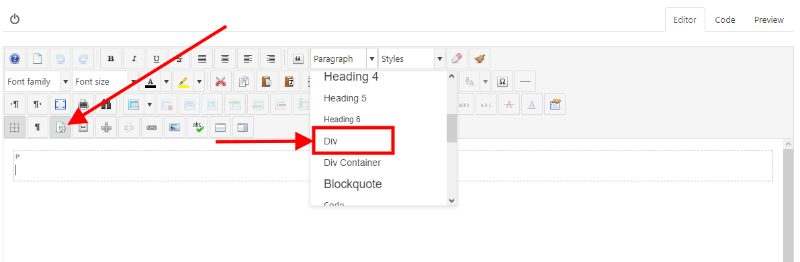
Jeśli masz już dwa DIVy i treść. Możesz dodać DIVy ręcznie w miejscu tam gdzie chcesz aby zaczynała się lewa i prawa kolumna. (preferowany sposób) Możesz spróbować nadać DIVy poprzez edytor jednak uważaj, aby nie zmienił Ci wszystkich zaznaczonych sekcji P.

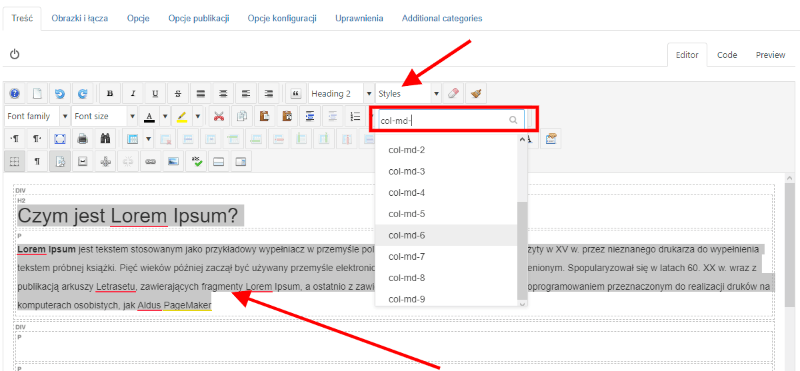
Zaznacz całą treść z pierwszego DIVa. Użyj Styles i wyszukaj "col-md-6".

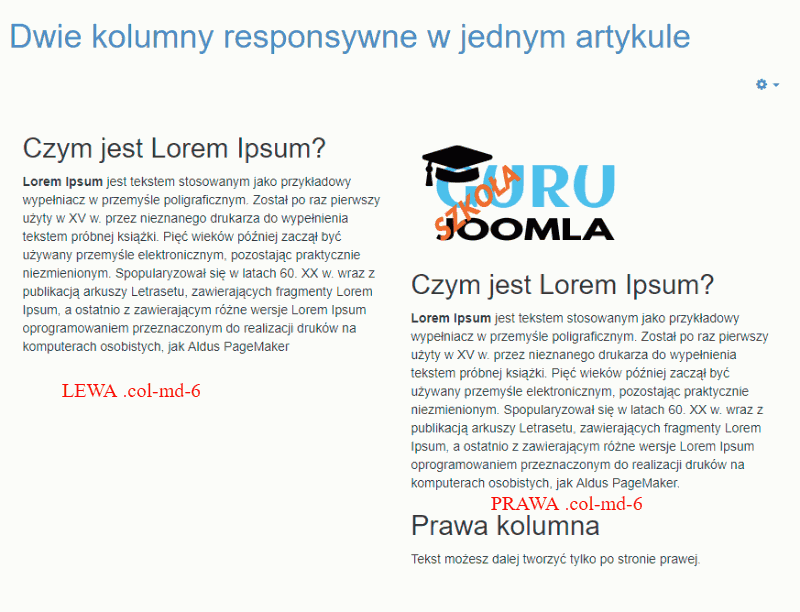
Powtórz operacje na drugim DIVie. Powinieneś zobaczyć, że edytor ustawił dwa DIVy obok siebie w kolumnie. Zapisz artykuł i sprawdź jak wyświetla się na dużych ekranach.

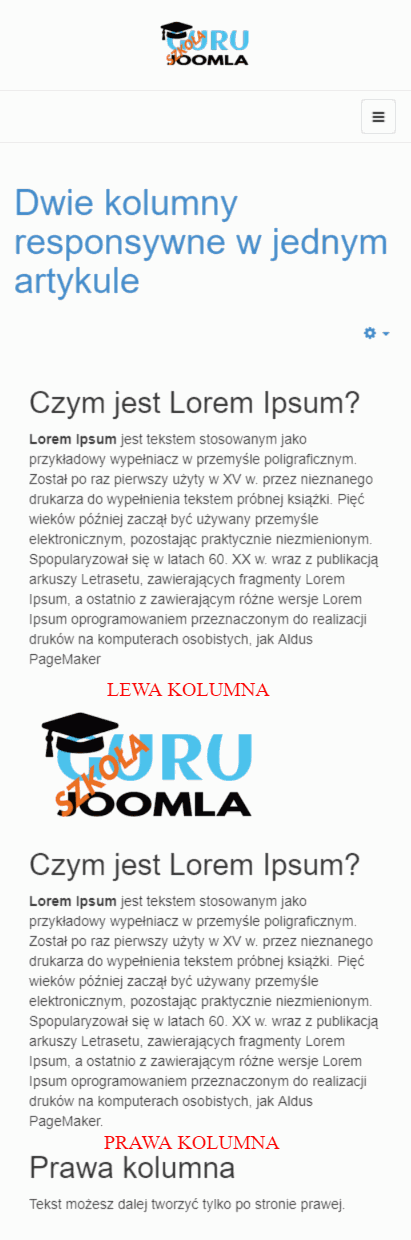
A widok mobilny powinien zaprezentować dwie kolumny w ciągu jedna pod drugą. (NEXUS 6)

Jak widzisz tekst jest dużo bardziej czytelny gdy użyjemy Bootstrapa i widoku kolumn w gridzie.
PODSUMOWANIE
Oczywiście istnieje jeszcze stary sposób utworzenia zwykłej tabeli, ale raz, że zazwyczaj nie jest to element responsywny, a dwa tabel powinno się używać tylko dla danych liczbowych. Jeśli używasz pagebuldiera, który integruje się z pisaniem artykułów to możesz sobie takie rzeczy również wyklikać przez niego. Inna metodologia działania, ale efekt powinien być podobny i również responsywny.