
Kiedy nie było ery mobile nikt się nie przejmował wyglądem tabel na telefonach. Jednak czasy się zmieniły i cały czas przybywa urządzeń o mniejszych ekranach. Mały ekran i tabela z danymi przeważnie kończy się rozjechanym layoutem i rozepchaniem elementów. Czytelność tabeli jest bardzo różna na urządzeniach mobilnych. Ale ten problem można rozwiązać dość szybko i skutecznie. Oczywiście rozwiązań jest co najmniej kilka, a ja postaram Ci się zaprezentować, które według mnie nie wymaga dużego nakładu pracy.
Trzeba to powtarzać jak mantrę, aby każdy sobie przyswoił tabele wykorzystujemy do przedstawiania danych! Kaskadowe arkusze stylów (css) dają nam duże możliwości pozycjonowania elementów i trzeba się tego nauczyć.
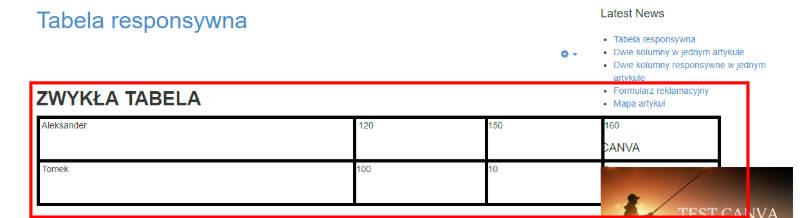
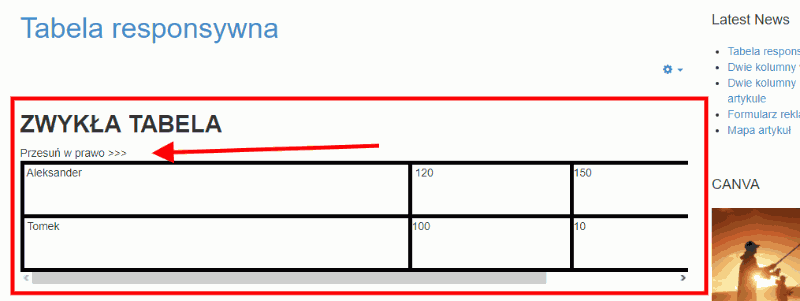
Posłużę się tutaj bardzo brutalnym, ale życiowym przykład jak wygląda tabela skonstruowana przez osobę, która wpisując dane nie zwracała na nic uwagi i zwyczajnie potraktowała to, jak arkusz kalkulacyjny.

Ta zwykła tabela mimo, że jest uzupełniona danymi prawidłowo została w edytorze porozciągana i ma stałe wartość wysokości oraz szerokości. Możesz zauważyć, że element tabeli nachodzi na elementy prawego sidebar.
Jak rozwiązać taki problem?
Możesz starać się edukować osoby odpowiedzialne za wprowadzanie tekstu. Z dziesięciu osób może dwie się nauczą jak poprawiać ręcznie tabele, aby mieściła się w polu artykułu i nie wychodziła poza ten element strony.
ROZWIĄZANIE 1 - RESPONSIVE TABLES
Responsive tables jest darmowym dodatkiem do Joomla, dzięki któremu możemy tworzyć tabele i będą one przyjazne oraz responsywne na urządzeniach typu telefon czy tablet. Dodatek oferuje dwie możliwości tworzenia i przekształcania tabeli.
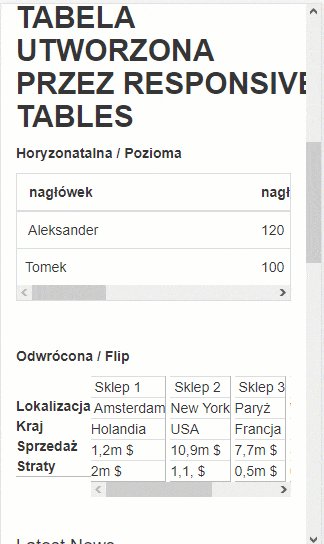
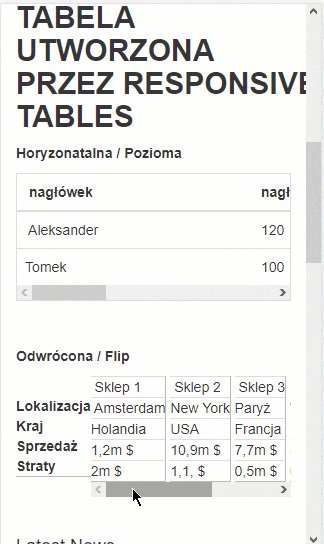
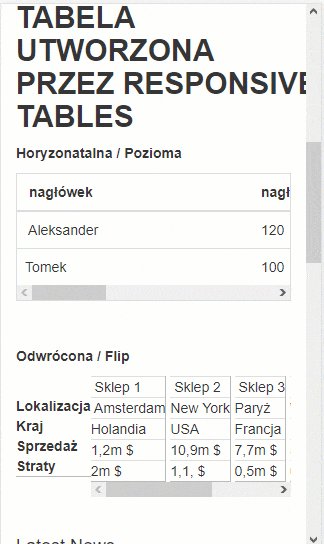
FLIP TABLE - Pierwszy z nich to odwrócona tabela, która blokuje pierwszą kolumnę na urządzeniach mobilnych i umożliwia przewijanie danych w lewo oraz prawo. Ta metoda przydaje się, gdy chcemy zablokować pierwszą kolumnę i mieć możliwość przyrównania danych do niej.
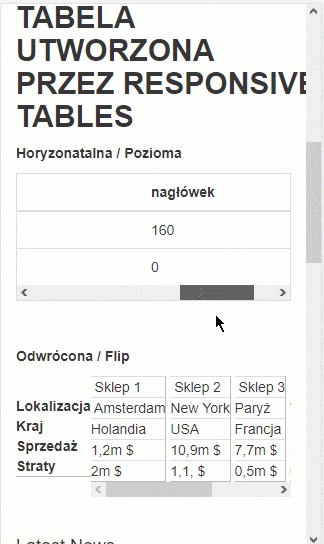
HORIZONTAL TABLE - Druga metoda to tabela horyzontalna / pozioma, tabela wyświetlana jest z pływającą ramką. Dzięki temu całość danych jest widoczna, a poruszamy się po tabeli przesuwać na lewo oraz prawo. Ta metoda jest przydatna, gdy chcemy przedstawić całość tabeli w niezmienionej formie.

Ten dodatek idealnie się nadaje, jeśli zaczynami pisać artykuły, w których będą zawarte tabele. Ma on również jednak jedną niedogodność, o której wspomina autor. Mianowicie nie używaj „Responsive Tables” do wyświetlania obrazów w treści. Dodatek nie zmienia rozmiaru zdjęć. Jeśli chcesz / potrzebujesz wyświetlać obrazy, najlepszą praktyką jest użycie DIV. "Responsive Tables" używaj do wyświetlania danych w tabeli.
Dodatek możesz pobrać z JED pod tym adresem. https://extensions.joomla.org/extension/responsive-tables/
ROZWIĄZANIE 2
Rozwiązanie drugie to automat. Dodatek, który dodaje nam automatycznie DIV przed każdym wykrytym elementem TABLE. Więc teoretycznie odpada nam nauka osób mniej obeznanych. Dodatkowym atutem jest, że dodatek nie tylko wykrywa tabele w artykułach, ale i również komponentach. Więc jeśli komponent dalej twardo przedstawia dane w tabelach i na urządzeniach mobilnych wygląda to źle to tym dodatkiem można to rozwiązać.

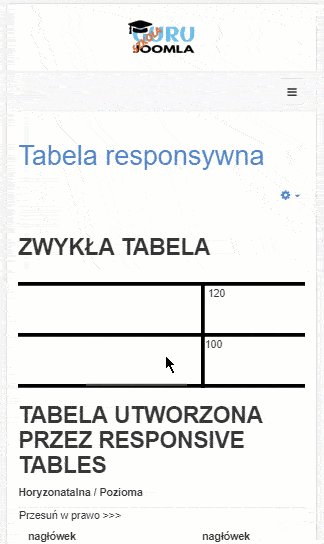
Powyżej tak prezentuje się nasza nieszczęsna tabela na dużym ekranie. Jak możesz zauwazyć tabela mieści się w obrębie artykułu i ma poniżej suwak do przesuwanie. Jest to informacja, aby przesunąć w prawo, jeśli chcesz zobaczyć więcej.
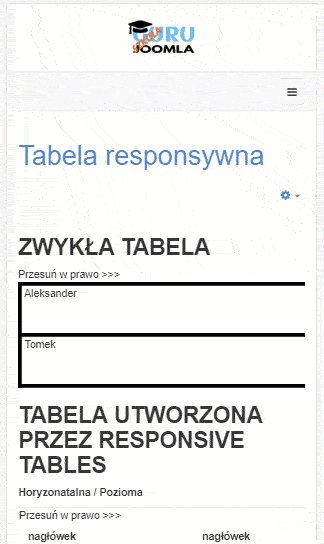
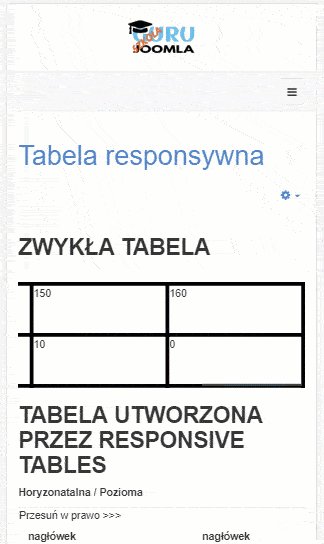
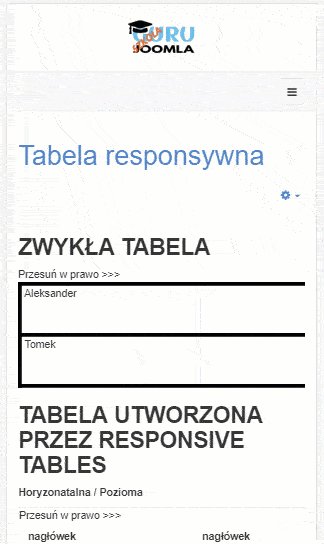
Na urządzeniach mobilnych prezentuje się tak jak poniżej.

UWAGA:
Nie stosuj dwóch dodatków jednocześnie zaprezentowanych w tym artykule!
Mam dla Ciebie dobrą i złą wiadomość. Zła jest taka, że developer zaprzestał publikacji tego dodatku i nie można go już pobrać z JED czy ze strony autora.
Dobra wiadomość jest taka, że udostępnię Ci ten dodatek poprzez zapisanie się na listę mailingowa. Dostaniesz maila z linkiem zwrotnym do pobrania.
ROZWIĄZANIE 3
Użycie bootstrapa i jego możliwości dla responsywnej tabeli. Linijka kodu, gdy nie chcesz używać dodatkowych rozszerzeń. Rozwiązanie znajdziesz tutaj https://getbootstrap.com/docs/3.4/css/#tables-responsive
Alternatywne metody do zbadania i przetestowania tutaj https://css-tricks.com/responsive-data-tables/
Gdy wykorzystujesz UIkit rozwiązanie znajdziesz tutaj https://getuikit.com/docs/table#responsive-table
