
PWA to temat dość obszerny, ale w skrócie z artykułu dowiesz się, czy Joomla jest kompatybilna z PWA. Czy są korzyści płynące z używania PWA. Czy mogę już dziś wdrożyć PWA na swojej stronie wykonanej w Joomla. Przykłady firm (stron), które wdrożyły PWA i co na tym zyskały.
PWA - PROGRESSIVE WEB APP
Aplikacja mobilna uruchamiana tak jak zwykła strona internetowa, ale umożliwiająca stworzenie wrażenia działania jak natywna aplikacja mobilna (lub aplikacja desktopowa). Stronę internetową wykorzystująca technologie PWA można dodać na pulpit w swoim smartphonie. Aplikacja PWA musi działać poprzez protokół https i być w pewnym stopniu dostępna offline.
Jeśli szukasz innych terminów związanych z JOOMLA i nie tylko to zajrzyj do słownika - https://joomlaguru.pl/joomla/slownik/
Aplikacja PWA tak naprawdę symuluję działanie prawdziwej aplikacji napisanej w dowolnym języku na urządzenia mobilne w tym wypadku na telefony, tablety czy desktopy.
ZALETY PWA
- Wyskakujące okienko, które pozwala na instalowanie i uruchamiać aplikacji skrótu na pulpicie.
- Może działać w trybie offline. Nawet gdy nie masz dostępu do internetu*.
- Aplikacje PWA są responsywne, dostosowują się do ekranów urządzeń mobilnych.
- Jest możliwość zintegrowania aplikacji PWA z powiadomieniami.
- Ujednolicony UX dla urządzeń
- Nie trzeba przynależeć do sklepu Google play, aby dystrybuować aplikacje.
- Działa bardzo szybko.
- Zwiększa zaangażowanie na stronie.
WADY PWA
- Ograniczony dostęp do funkcji telefonu, obecnie wiele funkcji jest w fazie eksperymentalnej jak np. NFC.
- Ograniczone wsparcie po stronie iOS. (są zapowiedzi, że ma się to zmienić).
- Ograniczona możliwość dodania do Google Play (ma się to zmienić).
- Ograniczona możliwość dodania do App store (można obejść).
Przykłady stron PWA
https://www.onet.pl - wejdź w kategorie newsów na telefonie.
https://web.telegram.org/ - dodaj do pulpitu Windowsa z przeglądarki np chrome.
https://www.idosell.com - sklepy z możliwością implementacji PWA.
https://www.trivago.pl - rezerwacje.
https://www.airbnb.com - rezerwacje.
https://m.olx.pl - aukcje.
https://m.aliexpress.com - sklep.
https://truckercheckin.com - spedycja recenzje.
Więcej przykładów znajdziesz tutaj http://progressivewebapproom.com
Po co powstała technologia PWA?
Głównym założeniem jest, aby być "online" mimo słabego zasięgu sieci komórkowej. Dlatego te aplikacje mają tak rozbudowaną pamięć podręczna, wszystkie odwiedzone strony mogą być ponownie zaczytane (zależne od konfiguracji). Aktualizacje odbywają się zupełnie inaczej niż w przypadku aplikacji mobilnej, gdzie zazwyczaj dostajemy powiadomienie i ściągamy duża ilość danych. PWA aktualizacja odbywa się bez udziału użytkownika poprzez "service worker" dane, aktualizacje ściągane są w zależności od polityki service workera.
Jakie korzyści osiągnęły firmy z zastosowania PWA
UBER - użył technologi PWA, aby nawet w sieci 2G jego aplikacji działała super szybko. Kod ma zaledwie 50KB! Prędkość ładowania mniej niż 3s w sieci 2G!
TINDER - popularna aplikacja dla randkujących. Kod aplikacji PWA jest o 90% mniejszy niż natywnej mobilnej. Czas ładowania skrócił się z prawie 12 sekund do 4,5 sekundy.
PINTEREST - po zmianach i zoptymalizowaniu zwiększył zaangażowanie o 60%, a czas spędzony zwiększył się o 44%
OLX - zwiększył o 250% ponowne zaangażowanie dzięki powiadomieniom push i o 146% wyższego współczynnika klikalności w reklamy. PWA zajmuje o 23% mniej czasu na interakcję, co daje 80% niższe współczynniki odrzuceń.
ALIEXPRESS - zwiększył konwersje dla nowych użytkowników o 104%, ilość odwiedzanych stron zwiększyła się o 2x czas spędzony zwiększył się o 74% na sesje.
Czy Joomla jest kompatybilna z PWA?
TAK. Masz do wyboru dwie drogi samodzielnie napisać aplikacje PWA, co nie jest super skomplikowane, aczkolwiek wymaga poświęcenia czasu i znajomości programowania. Wspomóc się możesz generatorem pwabuilder aczkolwiek nie rozwiązuje on wszystkim problemów. Ponieważ generuje jeden schemat w zależności od potrzeb:
- Offline page,
- Offline copy of pages,
- Offline copy with Backup offline page,
- Cache-first network,
- Advanced caching,
- Ackground Sync,
- Serving Cached media.
Gotowe rozszerzenia / dodatki do Joomla 3 oraz Joomla 4:
Gzip - Darmowy dodatek
Webkul - Joomla Progressive Web Application PWA - Płatny dodatek (59$)
KANEV - Progressive Web App for Joomla - Płatny dodatek (£52.34) - Deklaracja wsparcia dla Joomla 4
Extensioncoder - Joomla Progressive Web Application - Płatny dodatek opcja podstawowa 1-miesięczna subskrypcja (19 €) - Deklaracja wsparcia dla Joomla 4
MITT - PWA Progressive Web App JOOMLA PLUGIN - Płatny dodatek opcja 3-miesięczna subskrypcja (29 €) - Deklaracja wsparcia dla Joomla 4
Do cen należy doliczyć VAT.
Jak przetestować PWA z Joomla
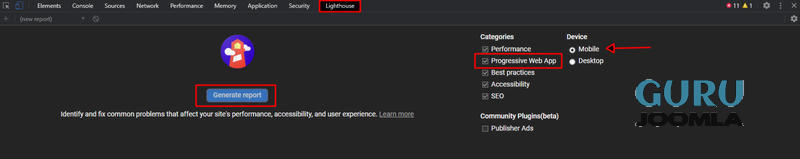
Aby przetestować technologie PWA potrzebujesz przeglądarki Chrome lub Opera, która ma wbudowane narzędzie do testowania. To narzędzie nazywa się Lighthouse i trzeba w nim zaznaczyć Progressive Web App oraz Device musi być ustawione na mobile.
TIP. Testuj stronę na zakładce incognito/prywatnej bez włączonych rozszerzeń przeglądarkowych o ile takie masz włączone również w tym trybie.

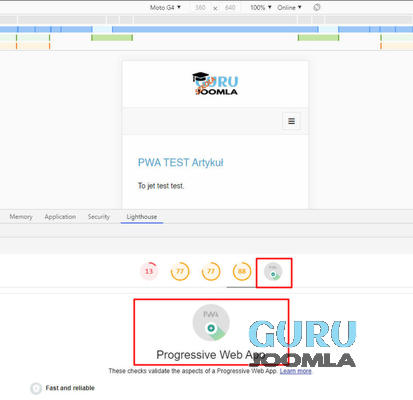
Poniżej zrzut na testowej stronie z Joomla i PWA, która przeszła test pozytywnie.

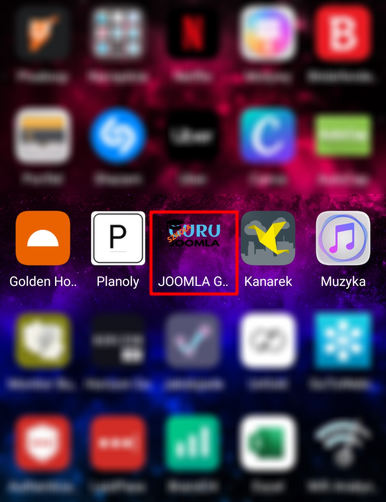
Aplikacja na telefonie wygląda jak zwykła mobilna.

Więcej informacji o PWA
https://web.dev/progressive-web-apps/
https://addyosmani.com/blog/getting-started-with-progressive-web-apps/
https://www.sitepoint.com/retrofit-your-website-as-a-progressive-web-app/
https://github.com/hemanth/awesome-pwa
Jakie są Twoje doświadczenia z PWA? Masz już wdrożenia za sobą? Podziel się czy PWA wpłynęło pozytywnie na statystyki?